背景
通过研究和总结 SaaS 网站的优秀案例,给自己在产品设计的过程中攒经验,是我进行这样工作的原因和动力。
在 SaaS 领域扎根 3 年半已来,一直在做软件和后台,产品在很牛 X 的路上一路狂奔,如何表达出来,并产生更加有效的客户“转化”,是我目前工作需要思考的。
本文以“优秀的表达呈现”和“有效的转化策略”为标准,总结一些不错的案列,共四个方面:
1、着陆页-首屏
2、产品说明
3、社会证明
4、CTA
着陆页-首屏
着陆页,访问者到达的第一个页面,点击广告或者搜索引擎结果后显示给访问者的网页。
有些将网站首页作为着陆页,有些根据广告采用有针对性的特定页面,当然,具体情况需要根据公司的业务而定。
着陆页的首屏,100%(基本)触达,直接映入访问者眼帘,所以重要性不言而喻,如何在第一印象中快速的解答访问者产生的疑问非常重要。
我翻遍了很多网站,虽各有巧妙的亮点,但有其结构性的东西,主要有四个部分:
● 介绍(标题+说明):是什么?解决了什么?优势?
● 配图:产品外观、产品介绍、呈现效果等等
● 客户 logo:建立初期的信用
● CTA:注册、演示、在线沟通等等,提供行动的入口
是的,以上四个部分就是为了回答,访问者首次进入后产生的疑问:
● 干啥的,效果如何
● 是我需要吗
● 为什么相信你
● 不错,哪里可以试试看
当然,这不是万能钥匙。但,在此思路上发挥你的创意或许会更棒!
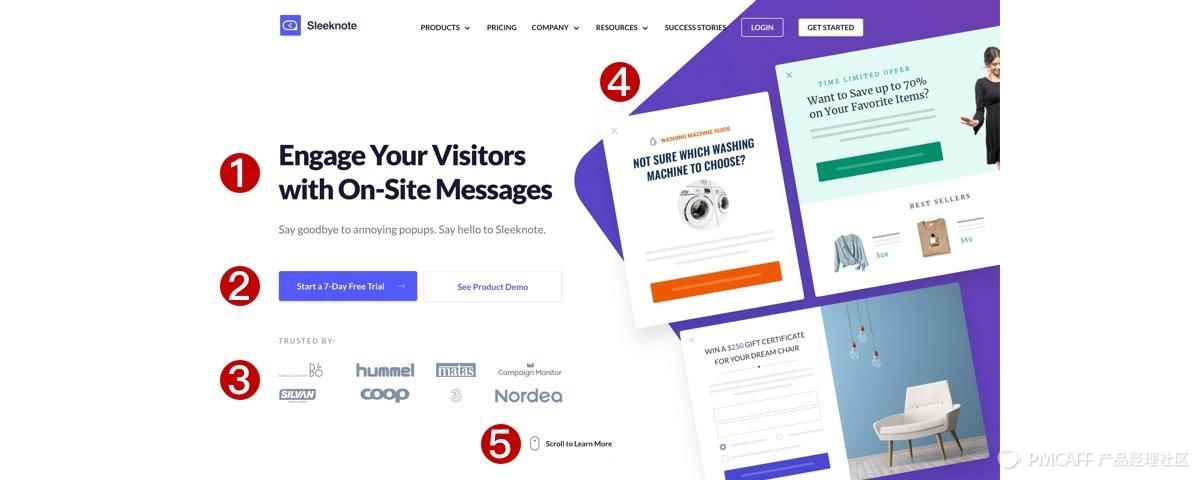
sleeknote
绝佳模范案列,充分利用首屏,来回答访问者的疑问
● 介绍:硕大的文字,简短而又无法忽略,澄清产品解决的问题,解答了访问者的第一反应,这是什么,能干嘛?
● CAT:行动的号召,提供两个 CTA,一个高成本(七天免费使用),一个低成本(查看演示),让访问者选择而不是拒绝
● 社会证明:列举客户,证明产品的价值,通过第三方背书建立初步可信度
● 图片:一图胜千言,就算访问者不看右侧的介绍文案,也能理解产品是什么
● 引导:动态图形结合文本,引导访问者继续浏览
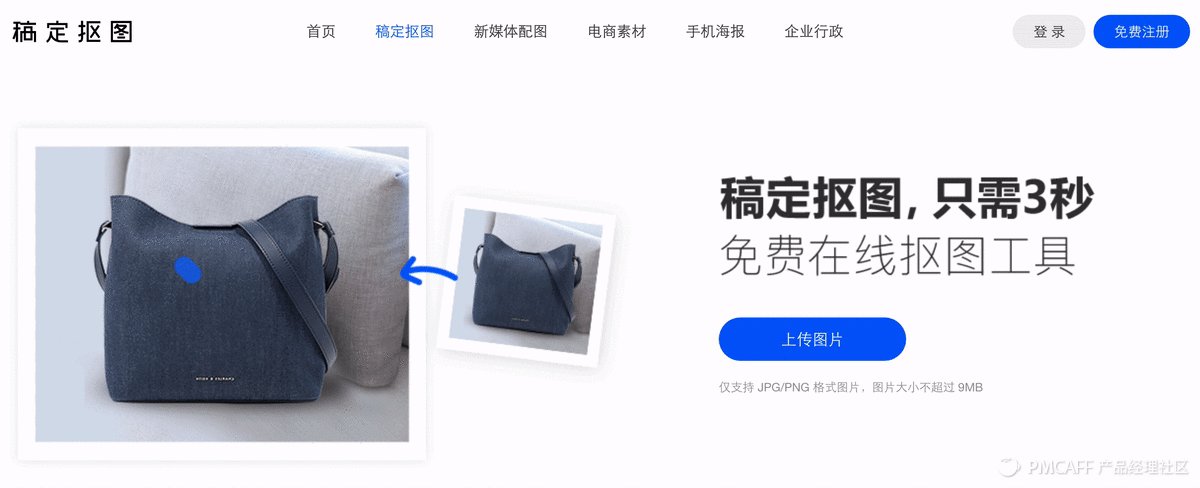
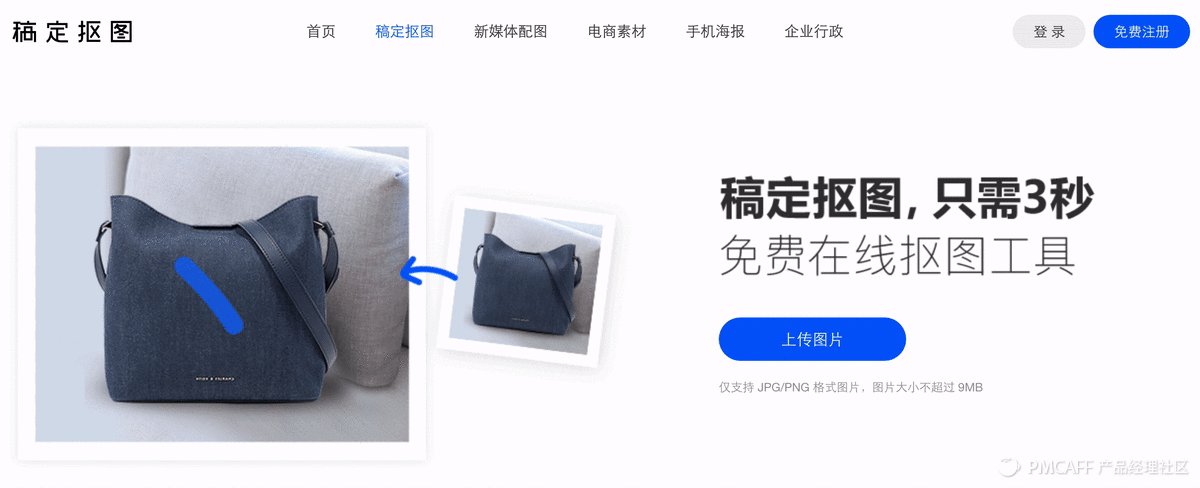
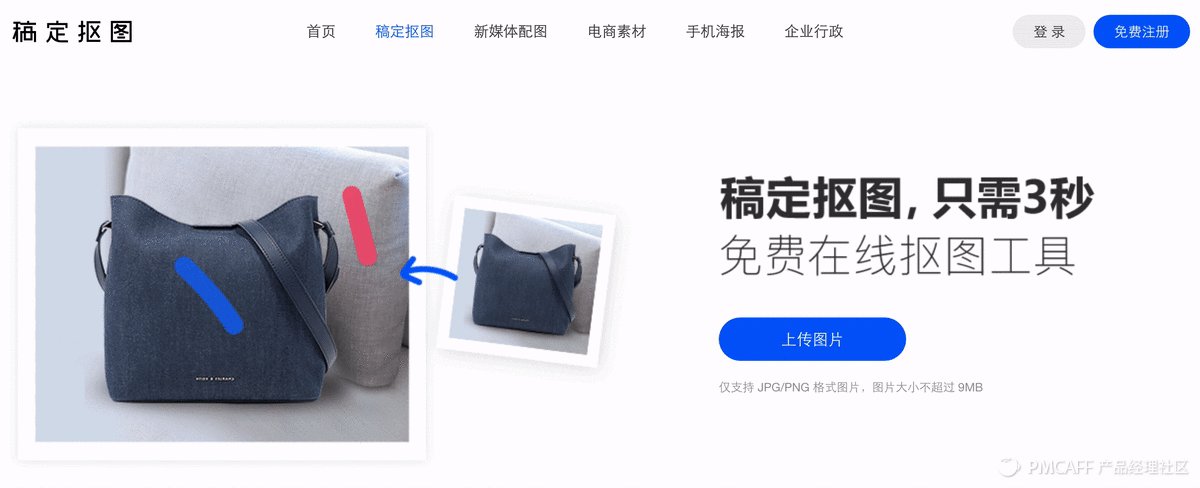
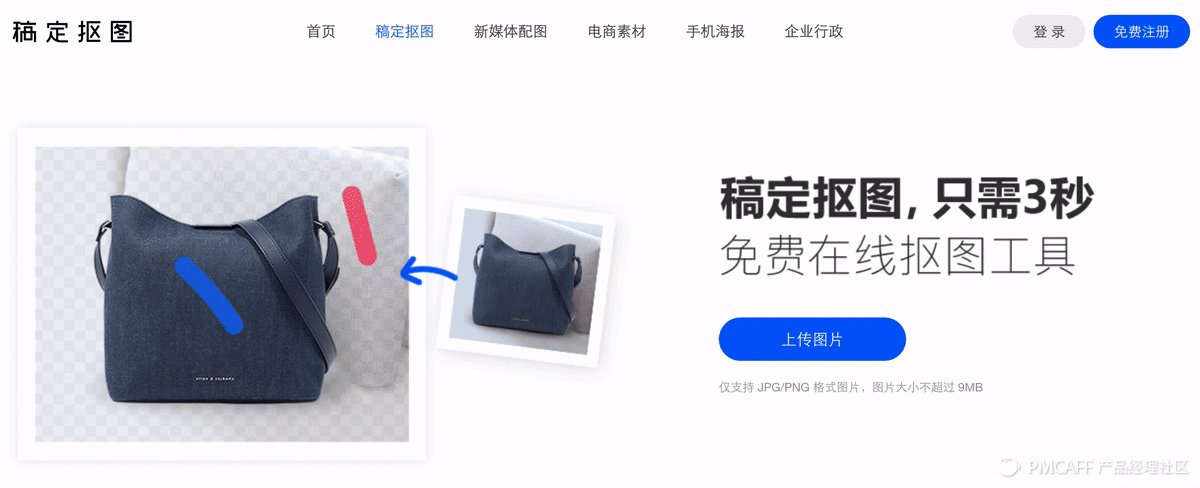
稿定抠图
通过 gif 动画,可谓一图胜千言
● 图片:采用左图右文的布局方式,图片作为主角,通过 gif 一目了然其功能和效果
● 介绍:通过数据(3 秒)加上左图动态演示,让人立即 get 到“快速”这个核心点
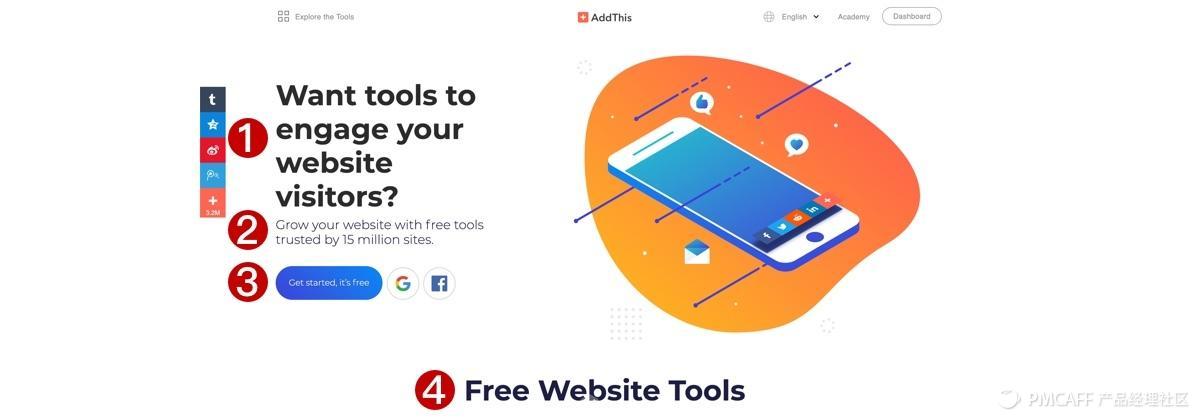
addthis
反问句的标题,引起好奇心
● 介绍:反问句的方式,看到的时候,内心不自然的就给出肯定的回答,并引起强烈的好奇
● 社会证明:通过数据,1500万,哇,这么厉害,看来我可能也需要
● CTA:免费 + 快捷注册,打消访问者两大难题:成本 + 麻烦
● 网站高度:窗口即使缩到很矮,“免费网站工具”也会在一屏内,精心的小设计,让访问者止不住滑下去一探究竟
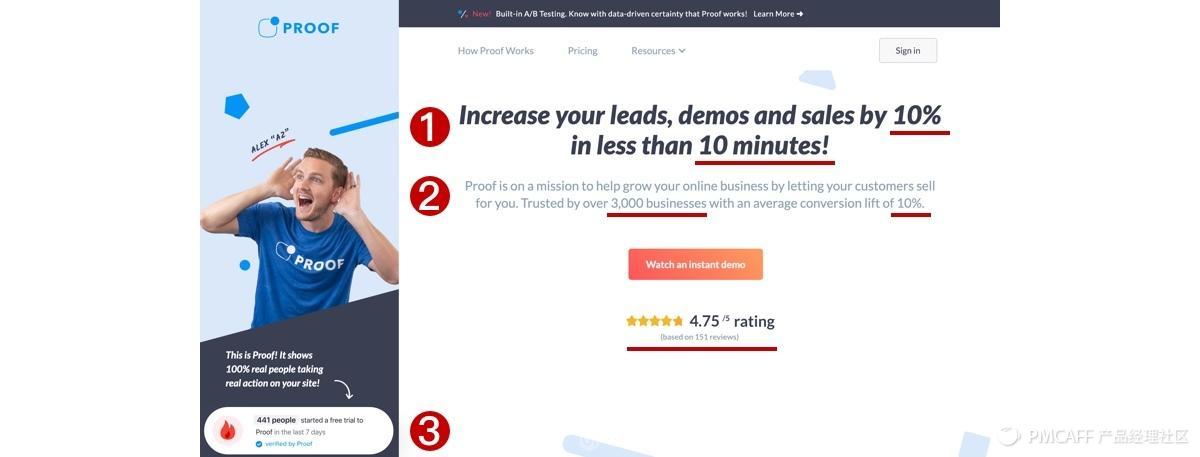
useproof
通过量化的数据和左侧实时的产品展示效果,简单明了
● 介绍:能做什么,效果如何,并以结果为导向
● 社会证明:客户量 + 评分,没有大客户,我有不错的数据呀
● 预览:实时呈现产品的各种功能效果,一秒即懂
产品说明
放心,访问者通常没什么耐心,也没那么熟悉你的产品,“简单粗暴,傻子都懂”是设计师作为“翻译者”最应该追求的目标。
你没法很好的解释,就别过多的指望访问者会注册尝试。
产品说明,最好用第三方的视角,多问问你的同事,如新入职同事、客服、财务或其他非技术人员,他们怎么理解,不要过于在意设计的“高大上、权威性、不可撼动、其他人都是傻 X”。
永远记住,你服务的是用户,手握一票否决权的上帝。
不过,有以下方法,可以参考:
● 文案介绍采用结构化的方式。可采用大标题、小标题、分点说明等方式,提高访问者获取和理解的速度
● 在配图效果上,GIF > 静态图片。同时,与产品相关、相近程度越高的图片越好
● 提供在线演示或视频解说
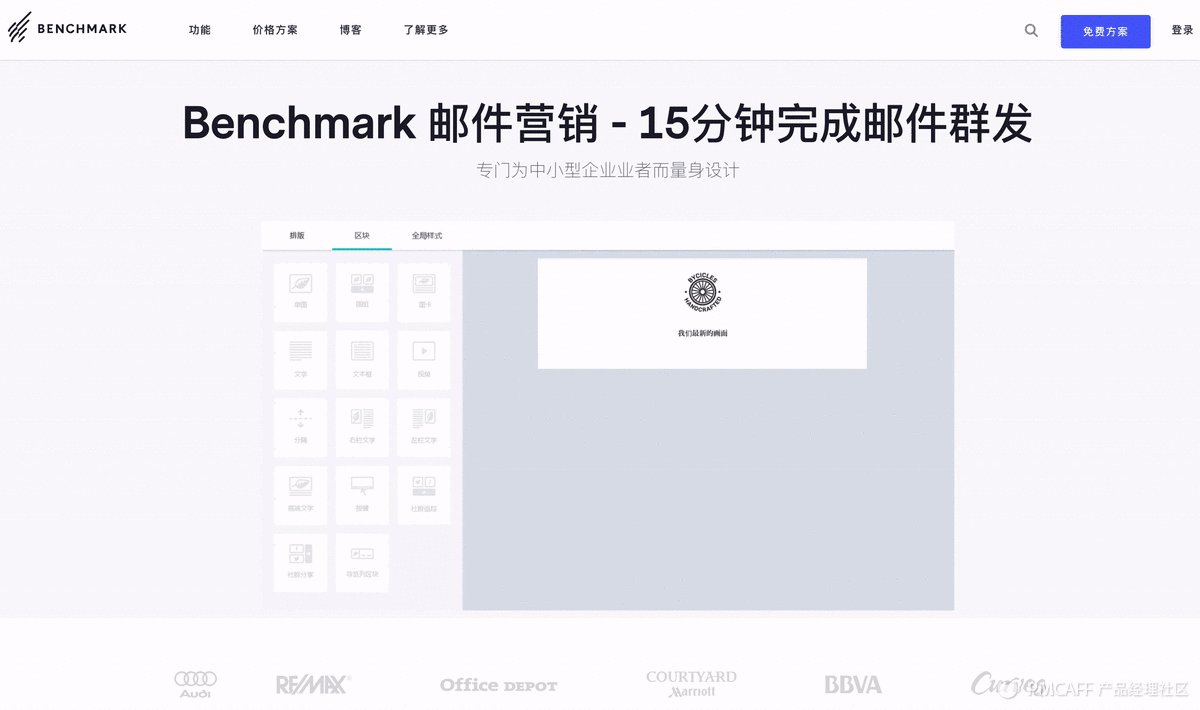
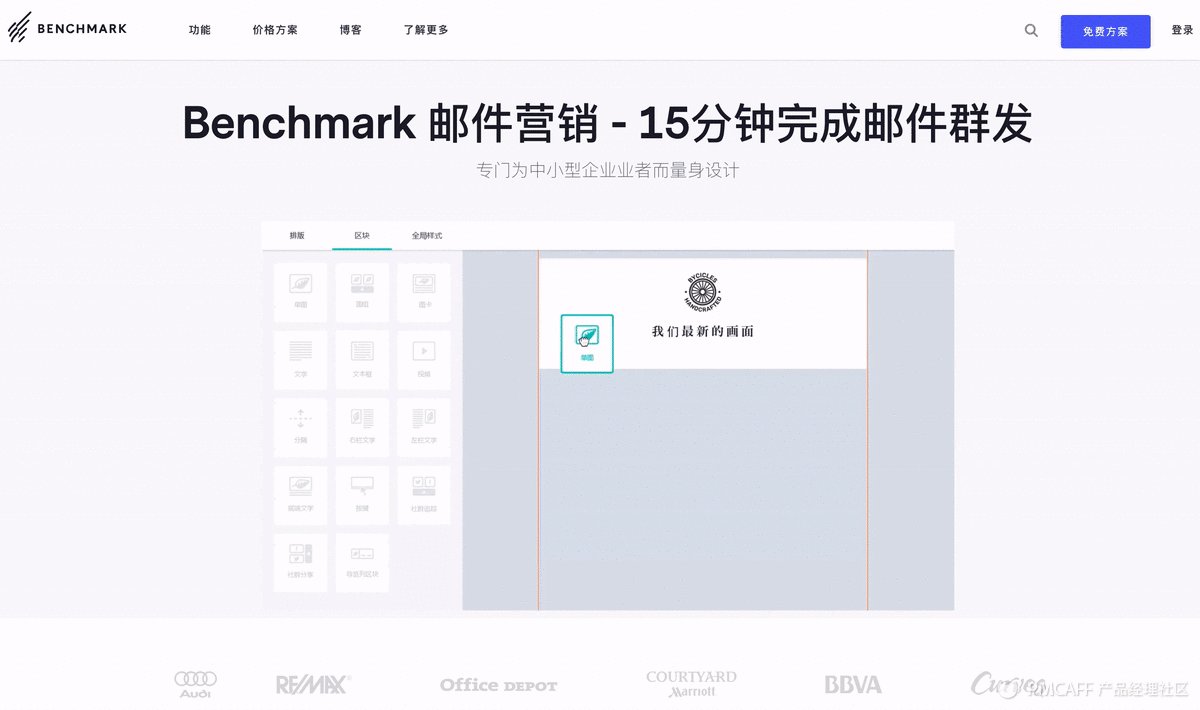
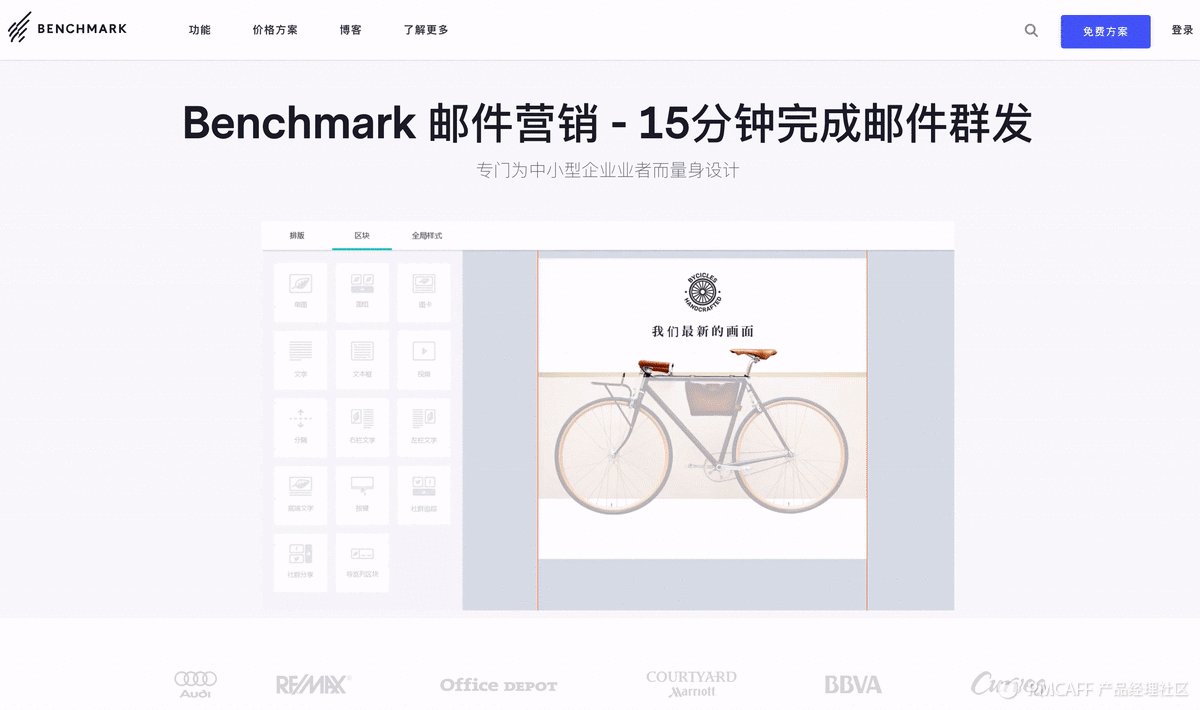
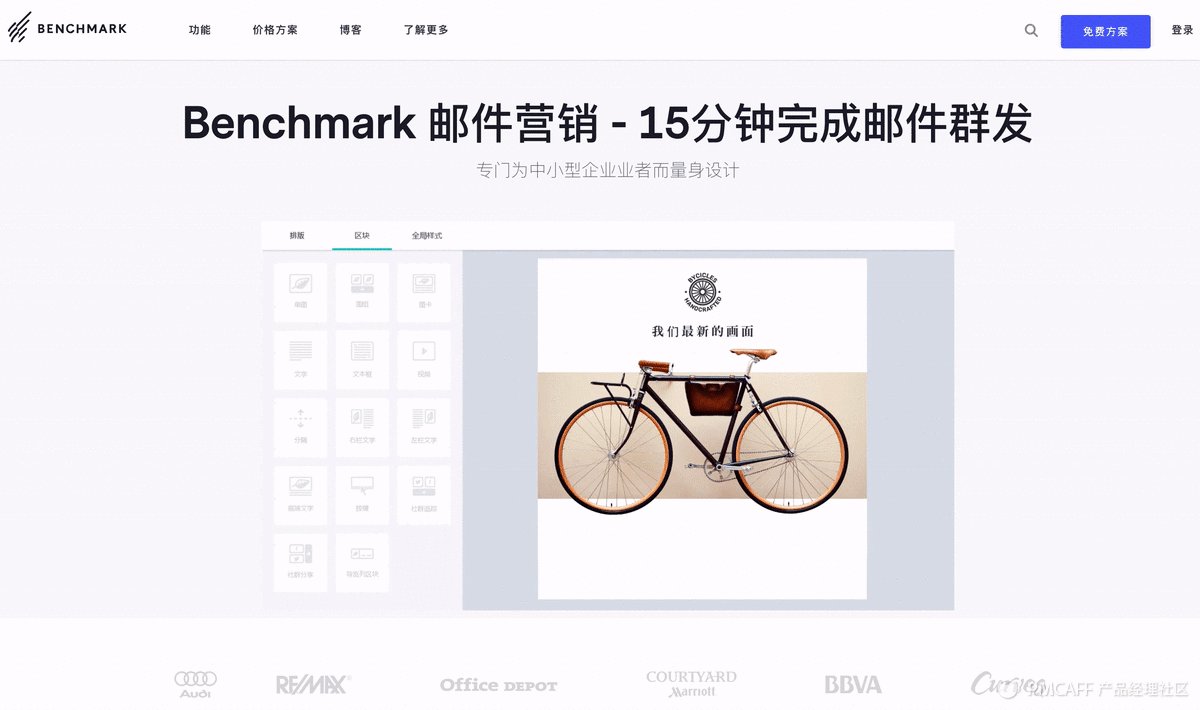
benchmark
标题解释了功能(邮件营销)+ 优势(15 分钟)+ 客户群体(中小企业),并通过强大的 gif 快速的让访问者知道如何使用,而无需过多的解释
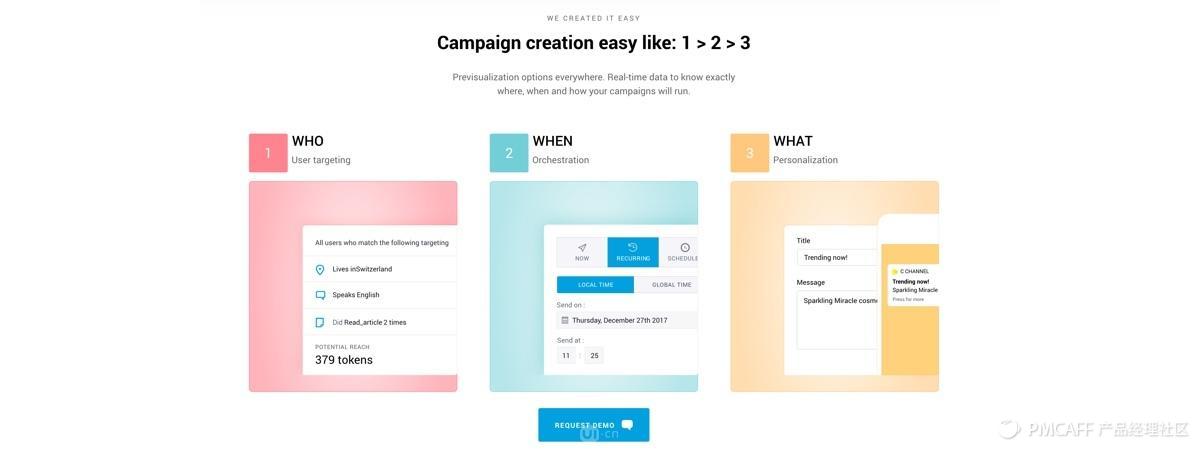
batch
通过步骤和分点,简短而又明确,高效而又易于理解
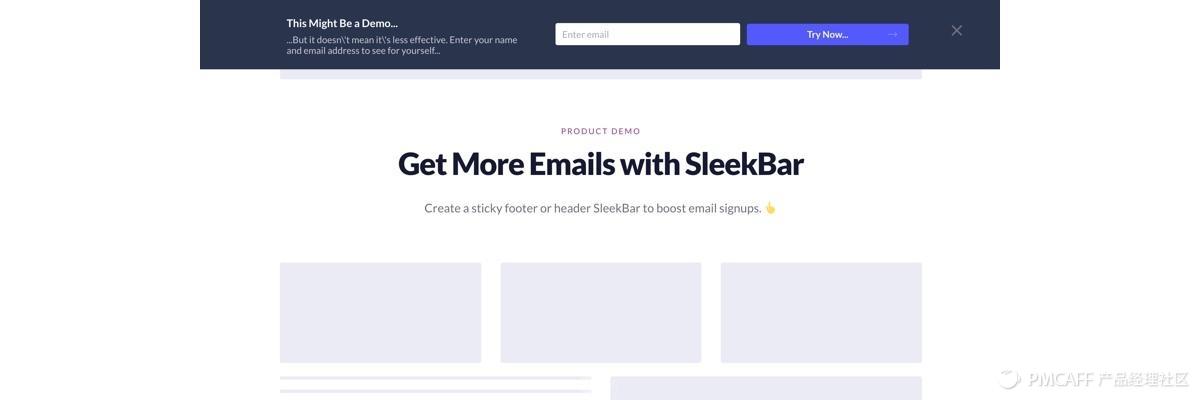
sleeknote
在线演示,预览效果,直观明了
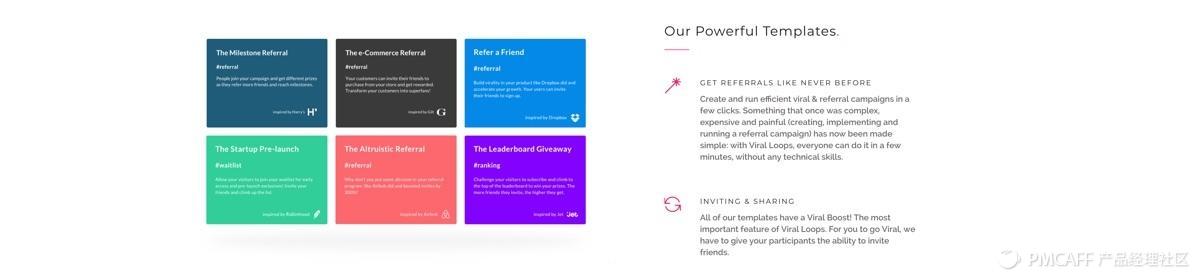
viral-loops
大标题 + 小标题 + 更多解释,从大概到具体,访问者可根据情况,是否深入了解
社会证明
黄婆卖瓜自卖自夸,瓜好不好,最终还得看吃过瓜的人怎么说。
社会证明,就是为了消除潜在客户内心的不确定性,不安全感。通过背书,来增加产品可信度,给人靠谱、成熟、牛 X 的印象。
但是,如何增加背书的有效性,可以从以下角度考虑:
● 增加相关性。每个人都会更加关注自己和自己领域内的,按照行业分类,呈现出服务过的各个行业领头品牌,增加其与潜在客户的关联性。卧槽,牛逼,XXX 也在用,注册试试
● 增强诚信背书。视频 > 评价人的头像+文字评价 > 文字评价 > 单纯的企业 logo,同样文字评价中,可量化的结果(数据) > 模糊的好评
那又有哪些社会证明的素材呢?
总结如下:
● 服务的客户
● 第三方权威认证
● 可量化的产品数据
● 集成(对接第三方应用)
● 还有一个经常被忽略的,真人图像,这比满屏的插画和 C4D 给人更多的亲近感和信任
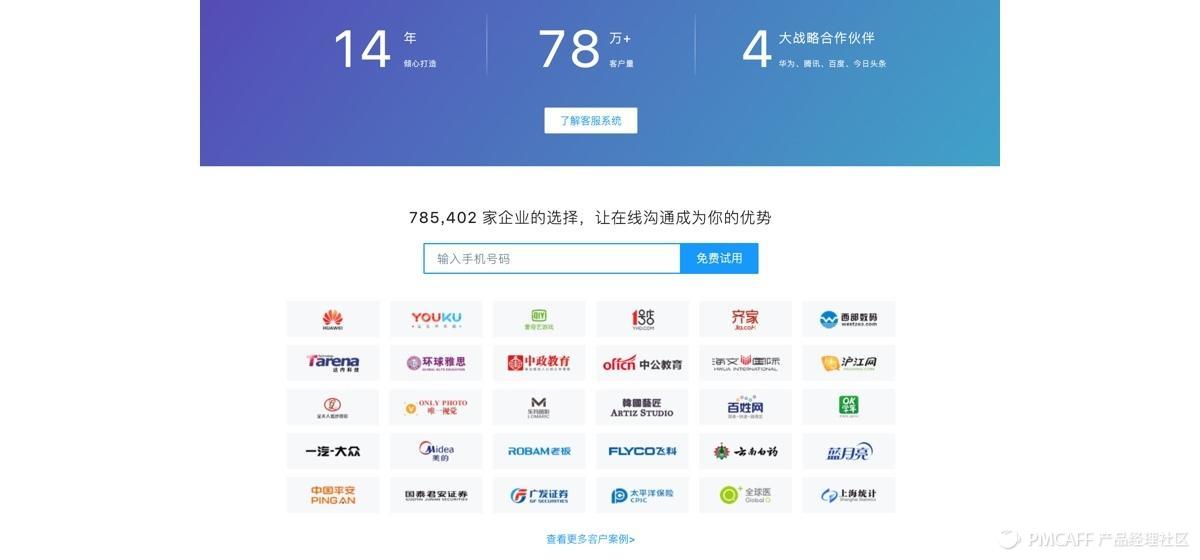
53KF
通过详细的量化数据和列举各行业代表客户,证明其领域内的地位
zoom
通过视频,增加产品其可信度
华为云
通过第三方的权威认证,树立其安全稳定的特性
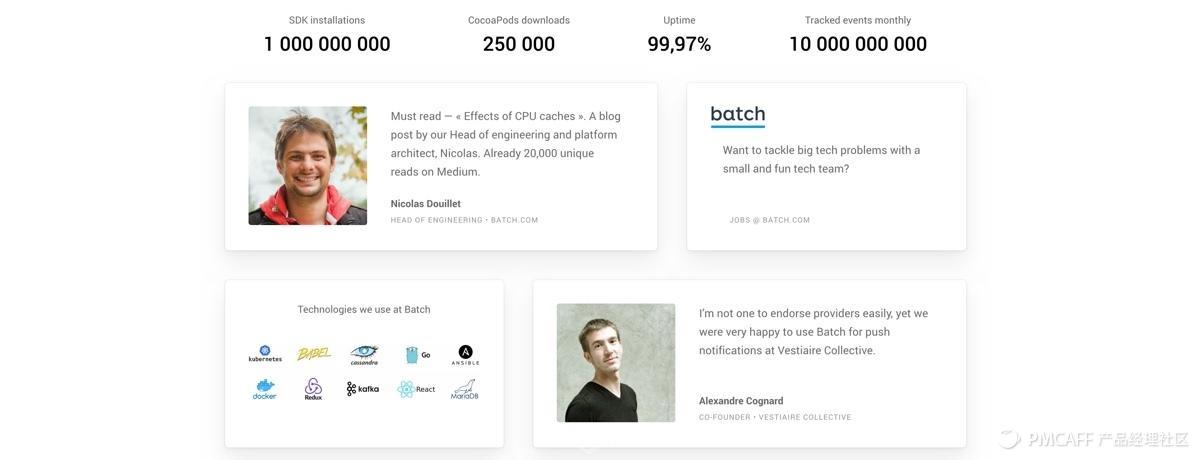
batch
通过量化的数据,体现其技术和服务能力
smartlook
通过集成,向访问者证明其成熟、方便、可扩展
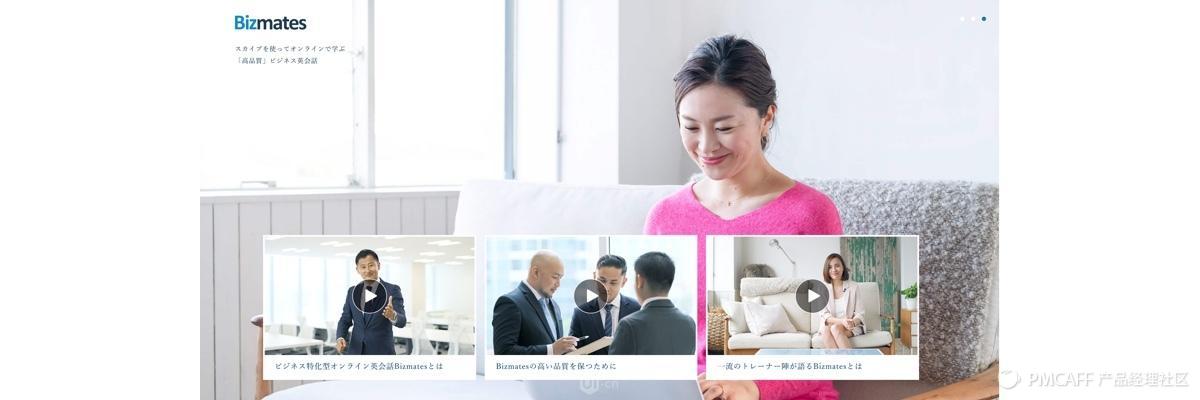
bizmates
使用大量的真人和场景素材,不是网上的无版权和一眼假的商务图,当然,用心程度并不会浪费,都会呈现在给人的专业和信任感上
CTA
CTA 是 Call to action 的缩写,中文通常称之为行为召唤。
CTA,简单来理解就是你希望用户执行的行为。整个网站中有不同程度的 CTA ,高成本的(如注册、电话咨询)、低成本的(在线演示、在线咨询),甚至引导访问者浏览网站的路径指示。
不管怎样,CTA 要让访问者“觉得”是需要的,他们才会有点击的冲动。
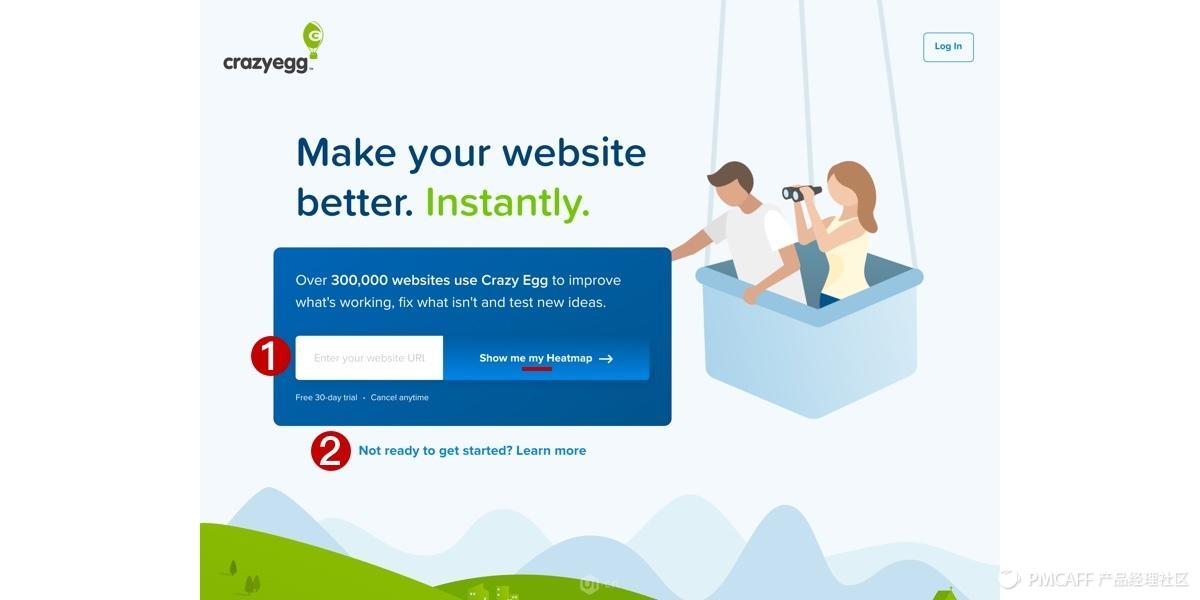
Crazyegg
整个页面的最大的 CTA 是“展示我的热图”,而非注册,以为输入了网址,就能够查看到热图,还是太年轻,跳转到的既然是注册页面,沉没成本吗?不得而知,具体的转化只有官方知道了。
第二个 CTA 是下方的蓝色字体,默认这个网站是单屏,点击该链接,单屏变成了多屏,下方显示产品的具体功能。
指的启发的是:CTA 按钮的文案,使用“my”,以我的口吻(本文第一次提到),每个人都更关心自己并且不愿付出太多或承担太大责任。
对了,我来到这个网站,当然最关心的就是网站分析,切中我的想法,不假思索就输入了网址。
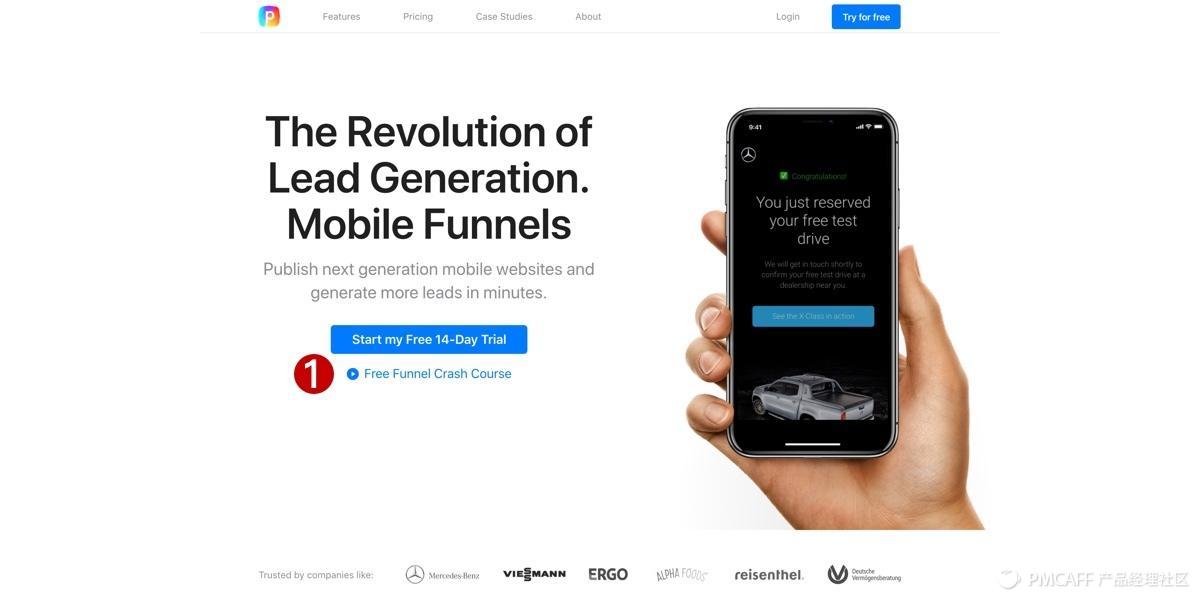
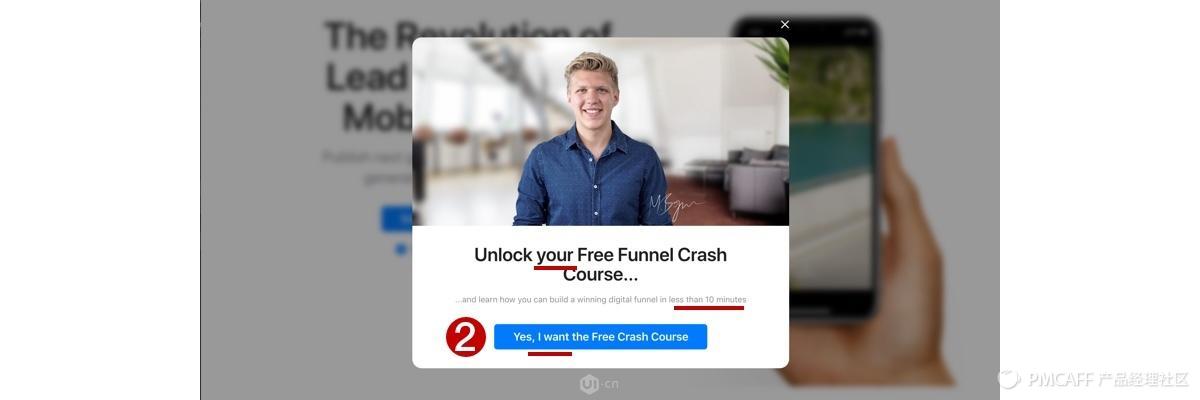
perspective
首屏提供两个 CTA :注册 + 免费课程。在用户没有决定好是否注册时,进行引导
点击后弹出邀请框,肯定回答的 CTA 按钮及我的口吻文案(本文第二次提到)
引导至新的页面,近在眼前的视频内容,不注册是不是就前功尽弃了?
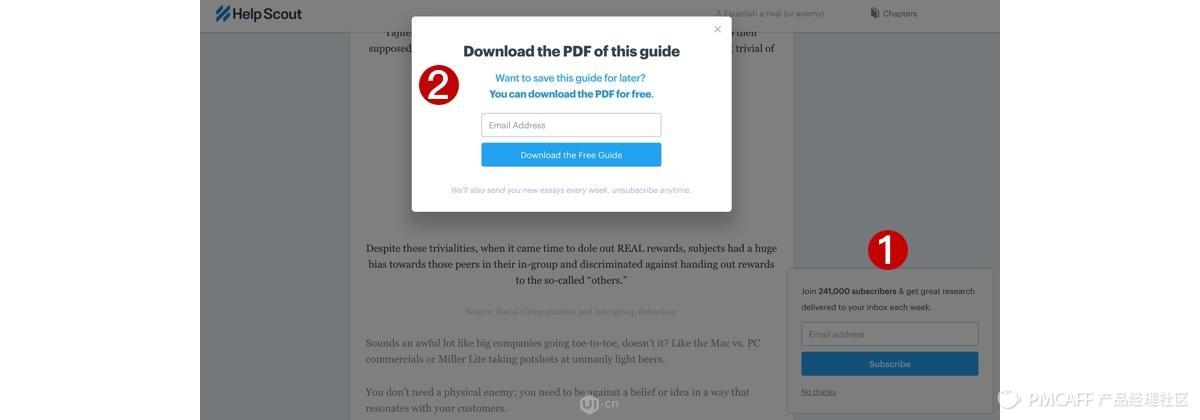
Helpscout
通过提供内容,获取邮箱,以便向潜在客户发送邮件广告和相关内容,促使后期的转化
● 从众心理和害怕失去,促使访问者添加邮箱
● 阅读文章,结束或者后半段的时候,提示访问者可以获取 pdf 版本,从而获得访问者的邮箱
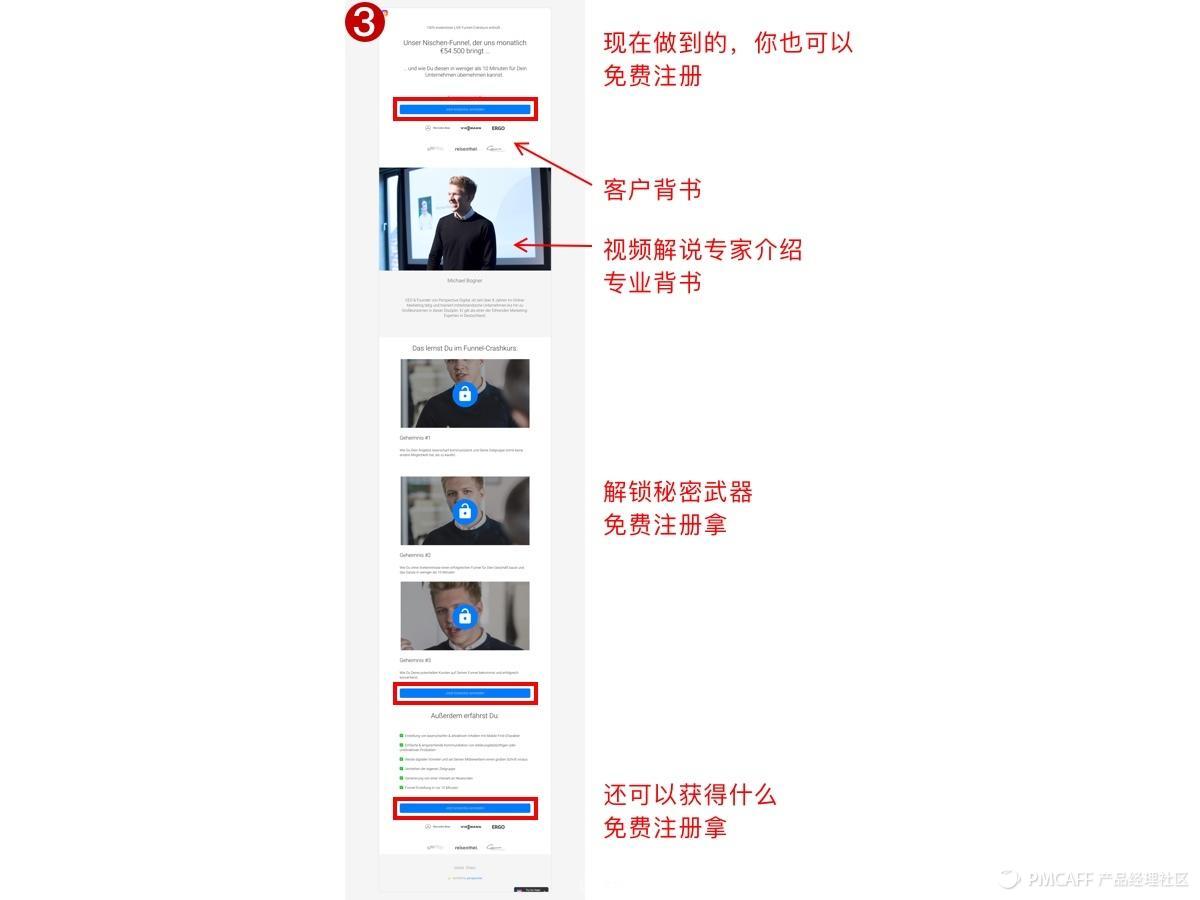
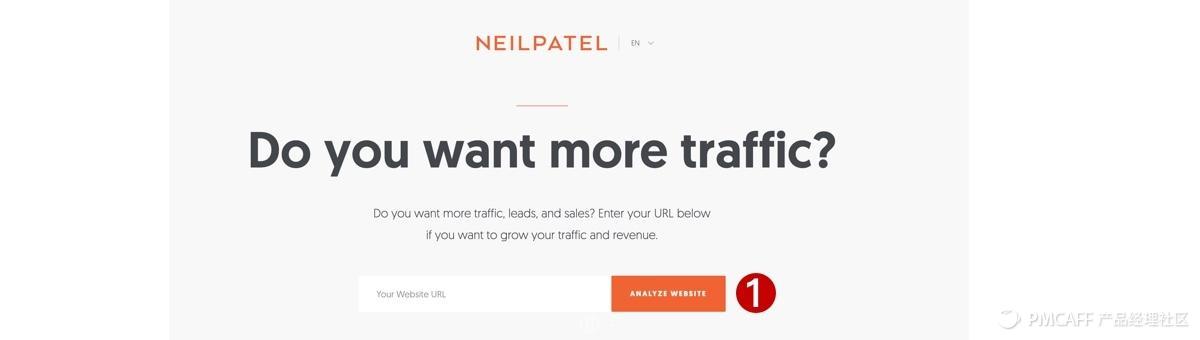
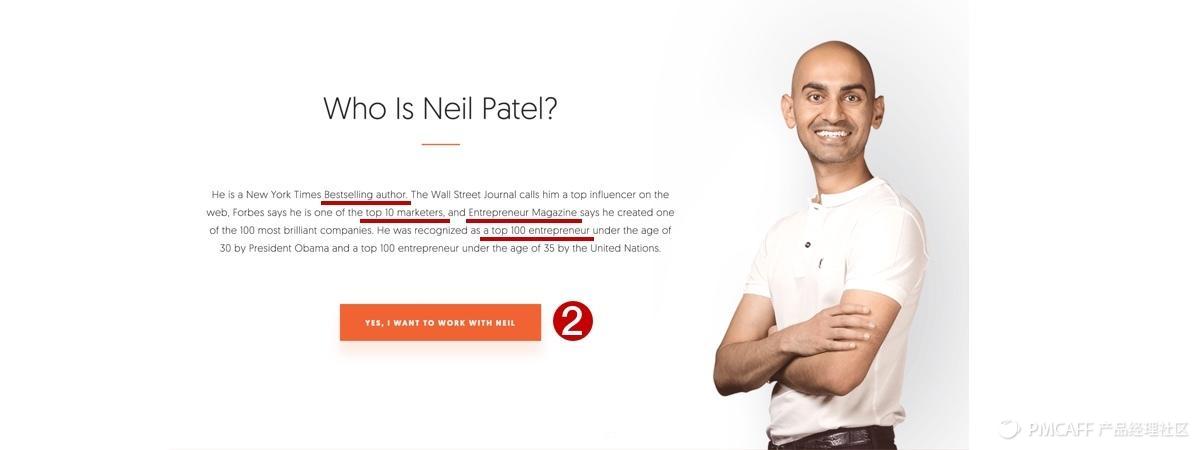
neilpatel
首屏硕大的问题,你需要更多流量吗?当然(我的内心直接回答),输入你的网址进行分析吧!
第二屏,通过各种头衔和个人照片,建立权威和信任,CTA 文案使用我的口吻(本文第三次提到)
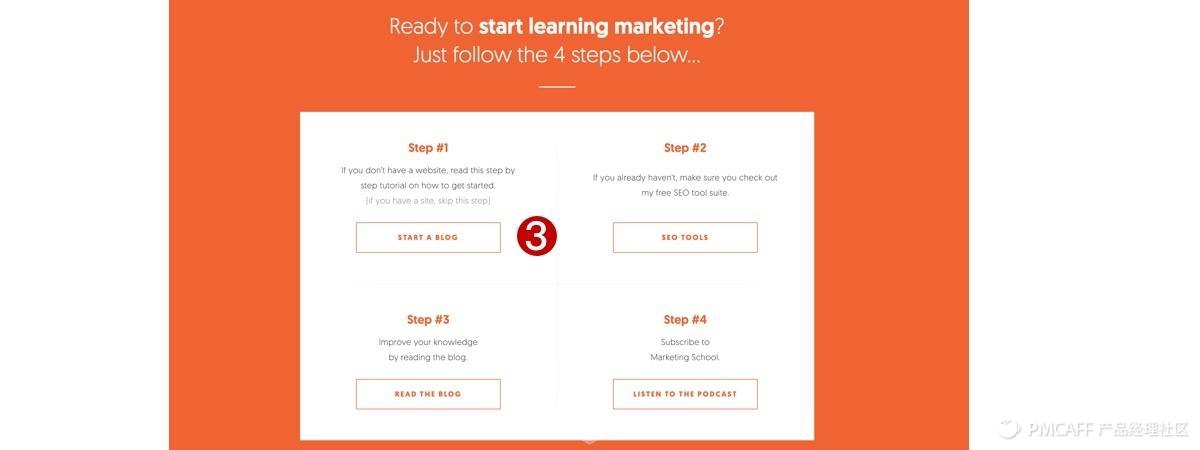
第三屏,想学习营销吗,简单就 4 步,然后开始点击按钮,详细查看
有没有发现,你被“设计”了,你跟着网站的引导,一步步的深入 > 投入 > 获得 > 想要更多,这大概就是内容营销的魅力,先给予的互惠原则。
最后
SaaS 网站设计,应该以“转化率”作为最终好坏的评判标准。从而,以更有策略性的角度去看待、去深入、去量化。同时,采用其他工具辅助决策和优化,而非仅仅停留在页面风格,甚至只是局限在好看的层面。
当然,这只是开始,因为我还在研究的路上,感谢你的阅读。
未经允许不得转载(声明:本文内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:net-net@foxmail.com进行举报,并提供相关证据,工作人员会在10个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。):策信智库资讯网 » 如何构建SaaS网站的高转化?























 为了追求速度,我们测试了全球所有的 CDN
为了追求速度,我们测试了全球所有的 CDN 如何搭建属于你自己个人知识体系1.0
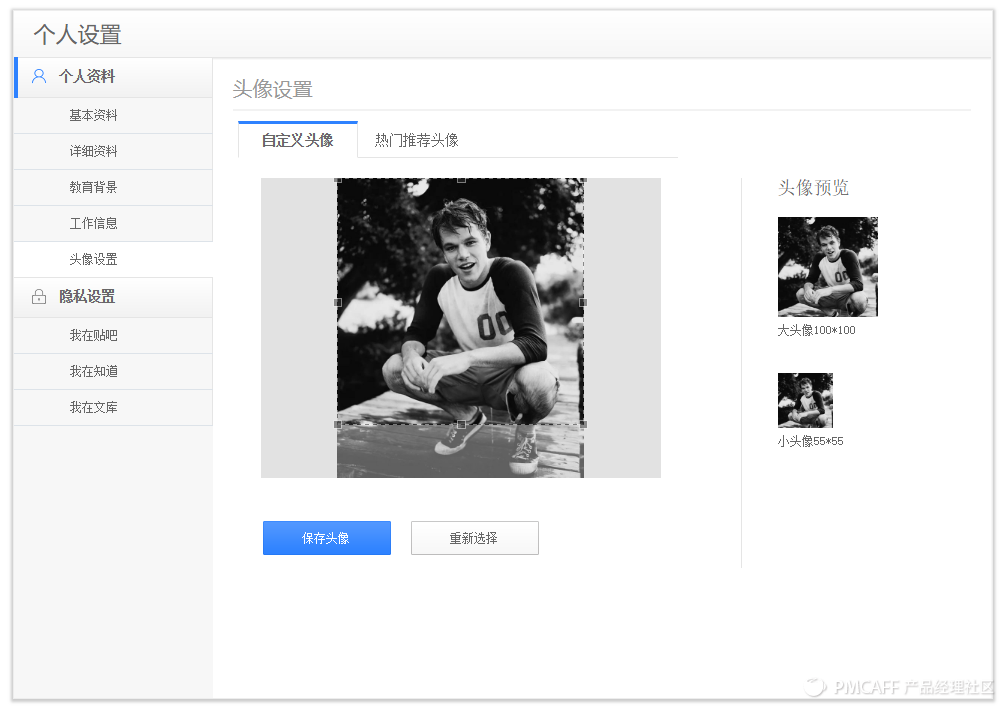
如何搭建属于你自己个人知识体系1.0 无头像,不社交:浅析“头像设置”功能
无头像,不社交:浅析“头像设置”功能 大厂方法论:点解鹅厂产品心法(下篇)
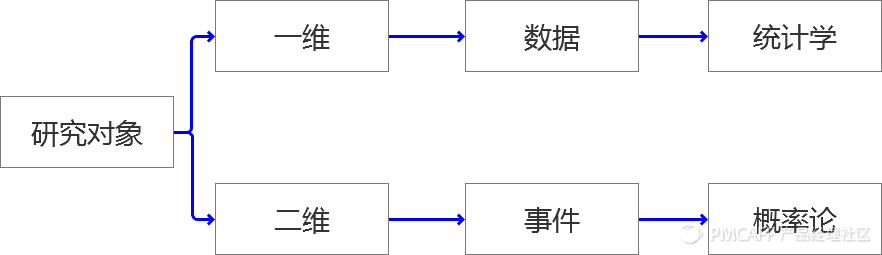
大厂方法论:点解鹅厂产品心法(下篇) 新鲜上架!统计学知识梳理
新鲜上架!统计学知识梳理 5分钟玩转机器学习,0门槛体验人工智能
5分钟玩转机器学习,0门槛体验人工智能 产品经理工作流之数据分析全阶段(附电商统计)
产品经理工作流之数据分析全阶段(附电商统计)