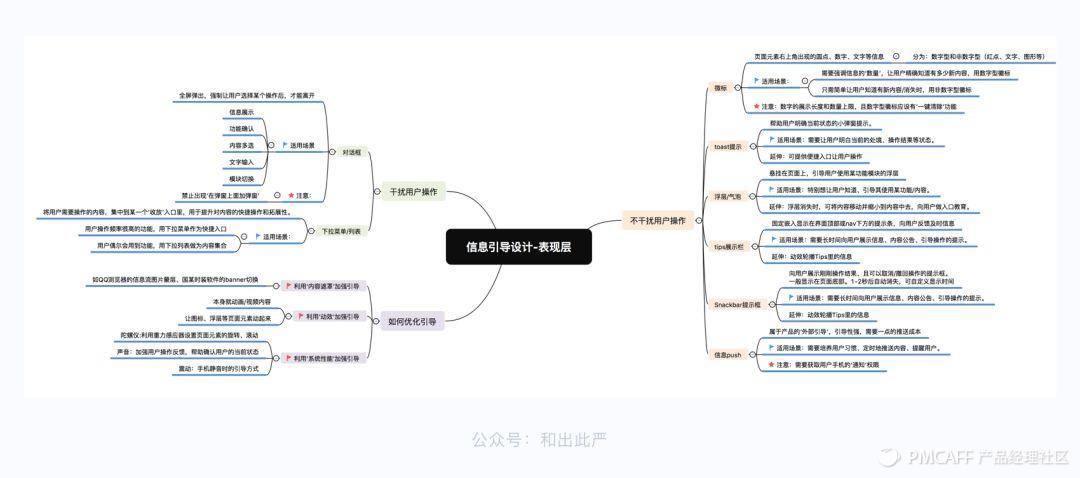
上一篇讲了信息引导的策略层:可切入的场景和机制(有兴趣的点击看下)。这篇就总结一下表现层的内容:有哪些引导形式?适用什么场景下?如何优化这些引导?
让各位在界面输出时,能更清晰地理解信息的引导。按照‘是否会干扰用户’的维度,我将信息引导分为两类:干扰型和不干扰型。下面我们直接进入主题:
Part 1:不会干扰用户操作的引导
不会对用户的当前操作产生影响的,主要有:tips通知栏、snackbar提示框、浮层/气泡、信息push、徽标、toast提示等这几种引导方式。
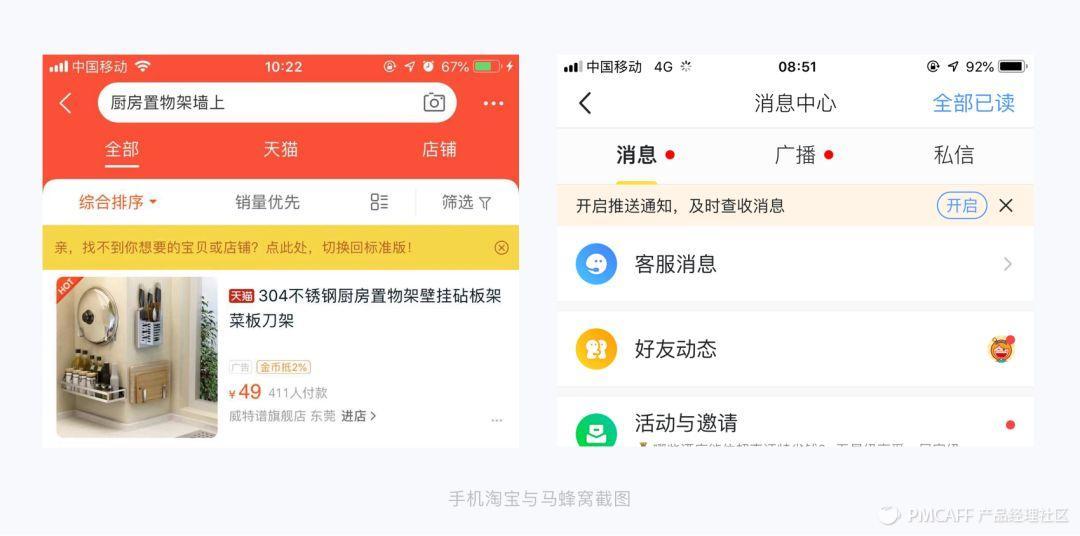
1. Tips通知栏:
固定嵌入显示在界面顶部或nav下方的提示条,向用户反馈及时信息,用户操作它后才能消失。
· 适用场景:需要长时间向用户展示信息、内容公告、引导操作的提示。
· 引导延伸:可动效轮播Tips里的信息,引导性更强。如支付宝,在向‘异常用户’转账时就会出现轮播tips。
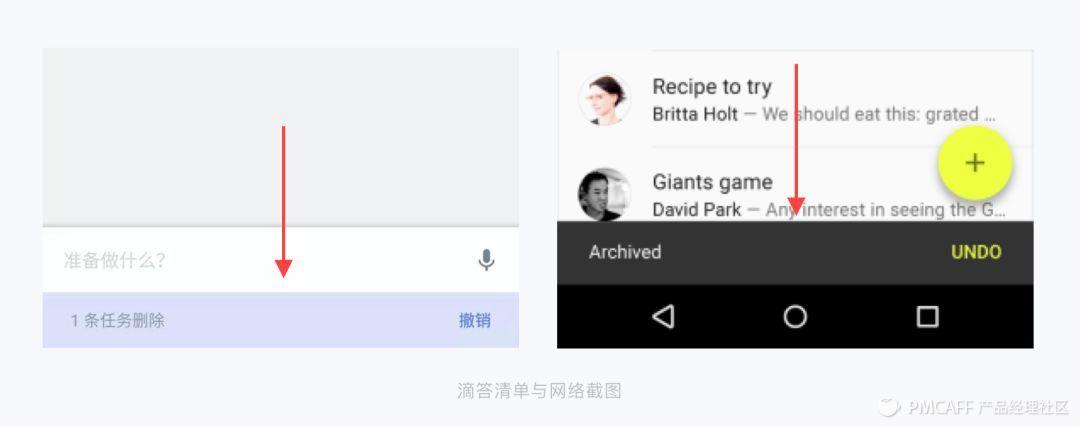
2. Snackbar提示框:
向用户展示刚刚操作结果、且可以取消/撤回操作的提示框。一般显示在页面底部,属于Android的系统控件,1-2秒后自动消失。
· 适用场景:允许用户修改刚才的操作结果,防止用户犯错和误操作的提示。
· 引导延伸:可直接用图标表意(代替iOS没有该控件的不足),如新版本滴答清单的操作提示。
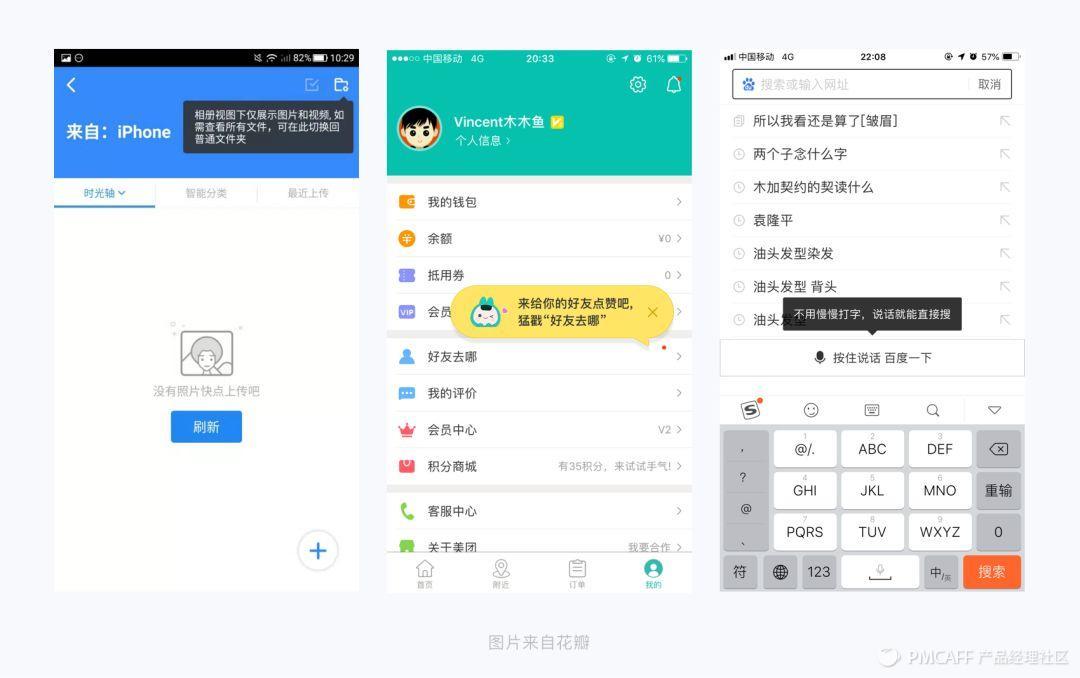
3. 浮层/气泡
悬挂在页面上,引导用户使用某功能模块的浮层,很多产品都会采用该形式向用户展示新功能、新内容。
它与toast不同的是:toast更多则是在用户的操作行为后弹出的,而浮层可以在任意流程节点上出现,灵活性更高。
· 适用场景:特别想让用户知道、引导其使用某功能/内容的提示。
· 引导延伸:浮层消失时,可将内容移动并缩小到入口中去,向用户做入口教育。
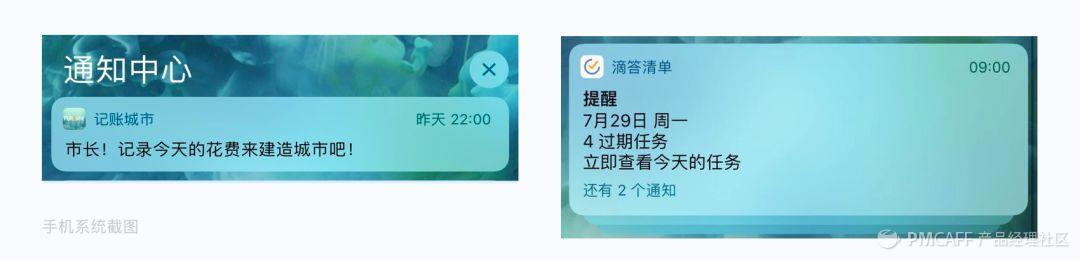
4. 信息push:
和前面几种不同,这种属于产品的‘外部引导’,引导性很强,但需要一点的推送成本做支撑。多用于运营内容的对老用户的‘唤醒’和留存提升。
· 适用场景:培养用户习惯、定时地推送内容、提醒用户操作。
· 注意:需要获取用户手机的‘通知’权限。在需要做引导的场景中,提示用户允许获取该权限。
5. 徽标/Badge
徽标(Badge)指在页面元素上出现的圆点、数字、文字等信息。我们经常说的‘小红点’,就是徽标的形式之一。徽标可以分为2类:数字型和非数字型(如小红点、文字、图形等)
· 适用场景:
– 数字型徽标:需要强调信息的‘数量’,让用户精确知道有多少新内容,吸引用户注意力。
– 非数字型徽标:只需简单让用户知道有新内容/消失,不会对用户产生干扰。
· 注意:数字型徽标需要注意数字的展示长度和数量上限。一般最大限度是9999、用‘99+’表示视觉长度。且避免太多的数字信息给用户造成浏览压力,一般都设有‘一键清除’功能。
6. Toast提示
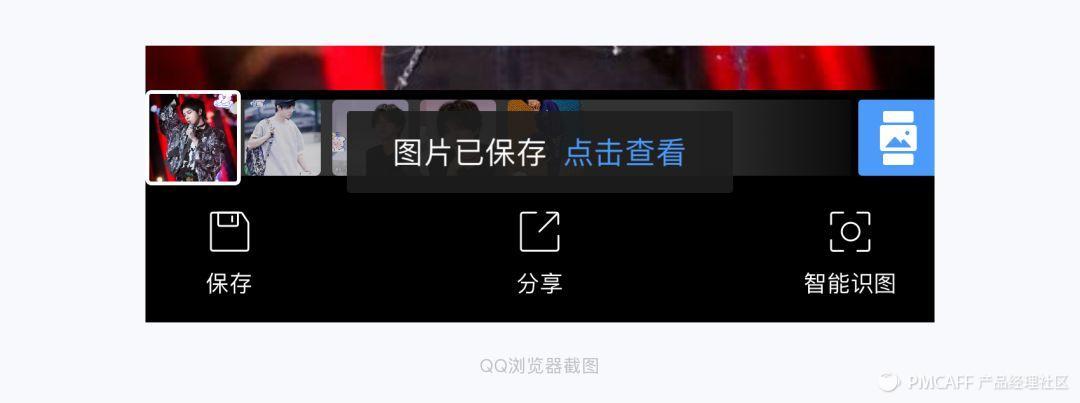
帮助用户明确当前状态的小弹窗提示,一般1-2秒后自动消失。Toast是安卓控件,但现在大部分已经通用到两个系统里了。且现在toast的定义也不再是‘系统黑框提示’,而是表示所有用户操作后的反馈状态,如图:
· 适用场景:需要让用户了解当前处境、操作结果等状态。
· 引导延伸:结合用户场景,可提供便捷操作入口。如QQ浏览器保存完图片后,toast提示里带有查看保存后的图片入口。
Part 2:干扰用户操作的引导
会对用户的当前操作产生干扰,主要有:对话框和下拉菜单/列表。这些引导方式虽说会干扰用户操作,但好处就在于引导性强,用户能直观注意到你的信息传达。
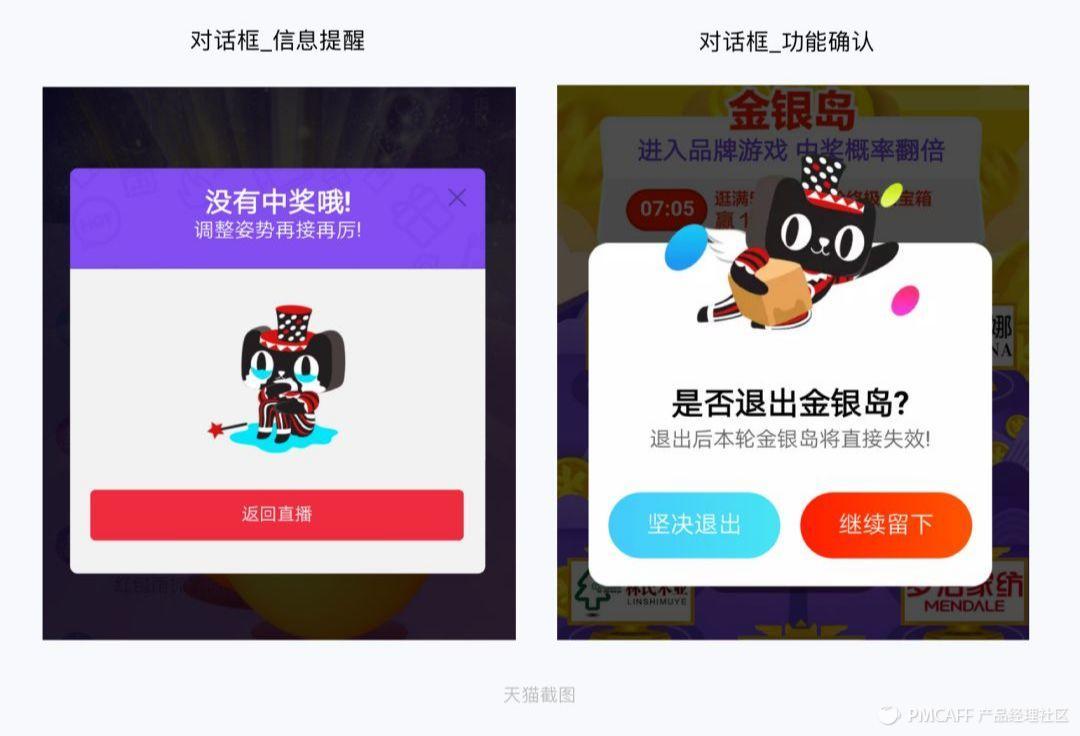
1. 对话框/Dialog
强制用户只执行N个结果才能离开的弹层提示。该类型的引导性就很强,但用户体验相对差点,大多起信息提醒、功能确认作用。
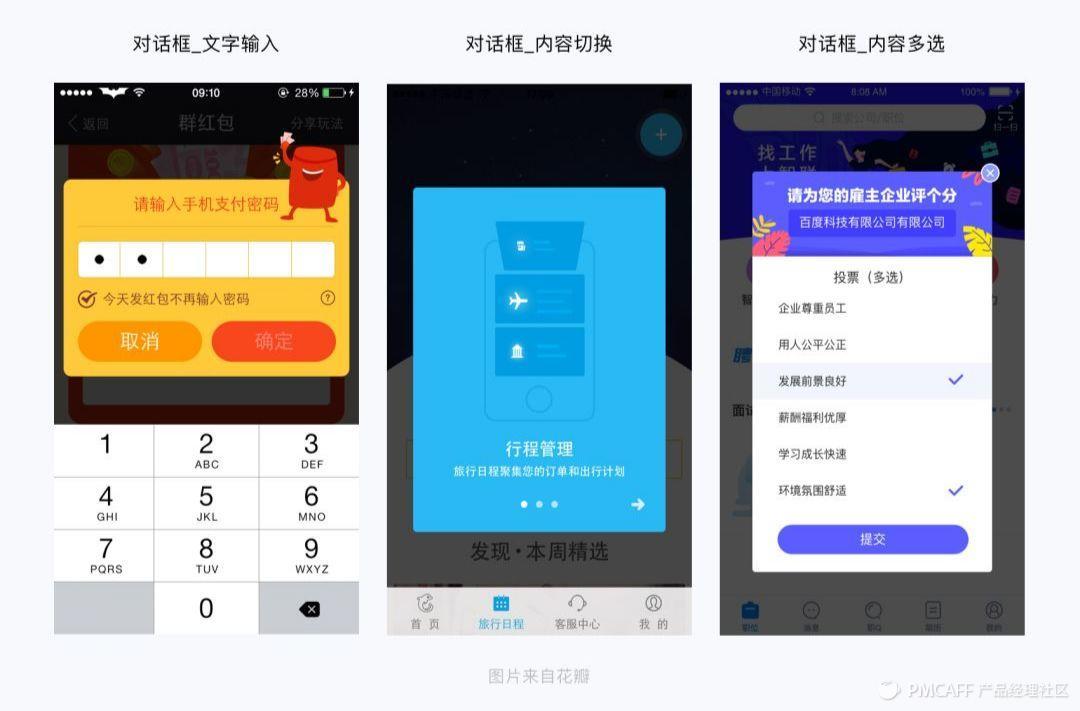
除此之外,对话框还能延伸出其他的引导用途,如内容的多选、文字的输入、模块之间的切换等等,根据不同的产品需要选择不同的引导方式。
· 适用场景:对用户当前的操作进行提醒、确认、多选、输入、切换等操作。
· 注意:禁止出现‘在弹窗上面加弹窗’的引导方式,无论是用户体验还是技术压力,都是一个很不成熟的选择。
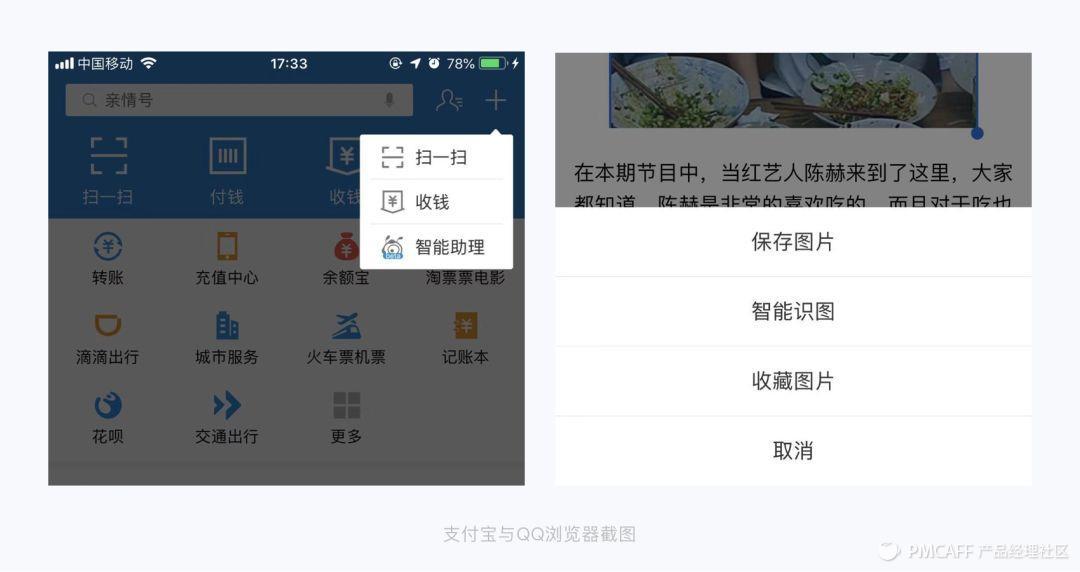
2. 下拉菜单/列表
这种偏向于功能性的引导,将用户需要操作的内容,集中到某一个‘收放’入口里,用于提升对内容的快捷操作和拓展性。
· 适用场景:
– 下拉菜单:用户操作频率很高的功能,可用下拉菜单作为快捷入口。
– 下拉列表:用户偶尔会用到功能,用一个下拉列表做为内容集合就可以了。
Part 3:如何让引导更引人注目?
即使选对了合适的引导方式,但都是‘静态’地展示而已,如何才能让信息的引导让用户更加注意到、夺人眼球呢?
1.利用‘系统性能’加强引导
如手机有很多系统功能:如陀螺仪、距离感应器、声音通知、震动等等,都是可以用来加强信息的引导性。举例:
– 陀螺仪:
如‘好好住’和某阅读APP(名字忘了~),就利用陀螺仪的‘重力感恩’优化视觉引导:手机往左/右翻动时,视觉元素跟着往左/右旋转、滚动。
注意:只有原生的app页面,才能实现手机系统功能的运用,在H5链接、小程序里是无法实现这些功能的。
– 声音通知:
用声音来加强用户操作反馈,帮助确认用户的当前状态。像滴答清单就用声音+snackbar(图形化)做用户‘完成’提示,确保用户不会误操作。
– 手机震动:
‘震动’是辅助声音引导的最佳搭档,如用户开始静音无法进行声音提示时,震动就是一种有效的通知方式:引导性强,且不会对用户产生操作干扰。
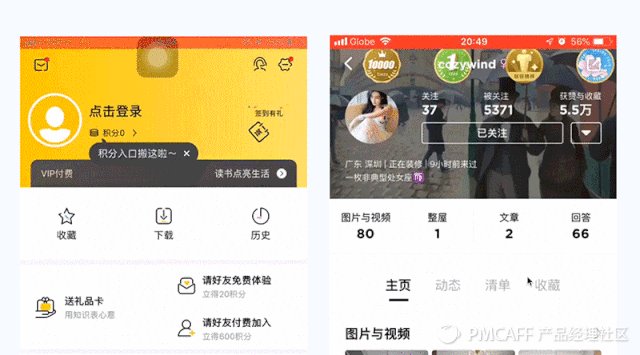
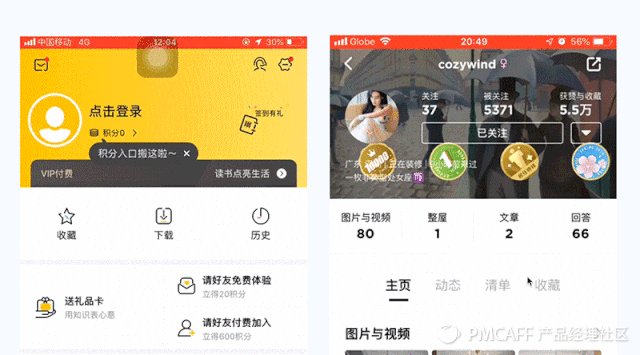
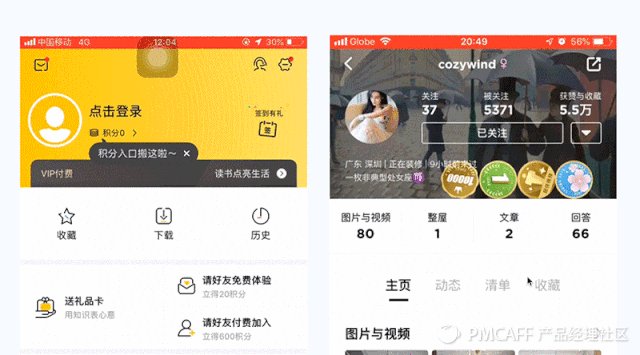
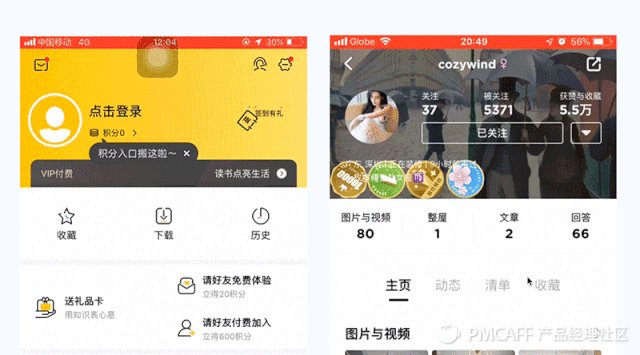
2. 利用‘内容遮罩’加强引导
这是视觉上的一种‘障眼法’,通过两个内容/元素间的位置叠加、交错,让人产生一种错觉感。能极大地吸引人们的注意力,如韩国某时装软件的banner切换、QQ浏览器的信息流图片蒙层,就是采用这种方式吸引用户。
3. 利用‘内容遮罩’加强引导
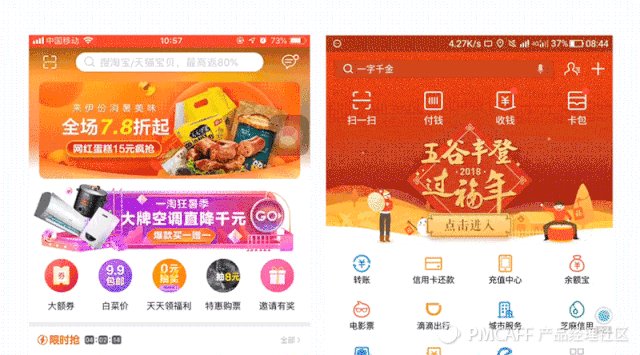
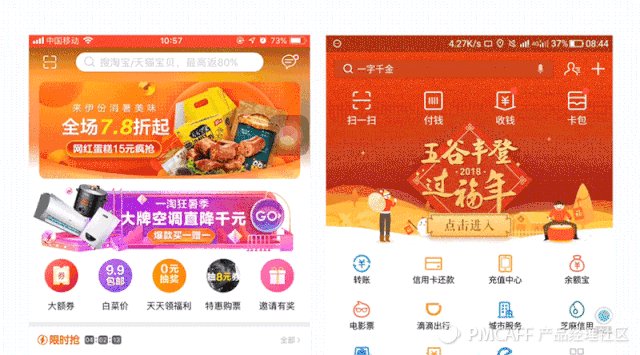
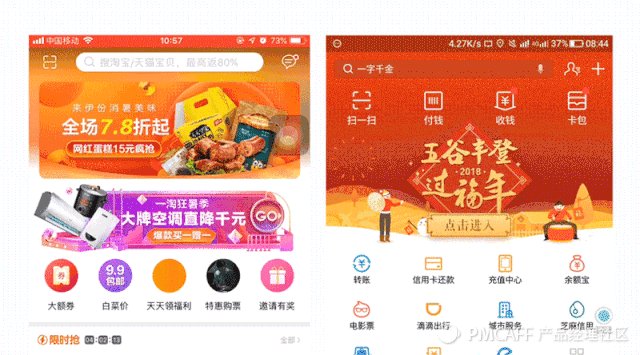
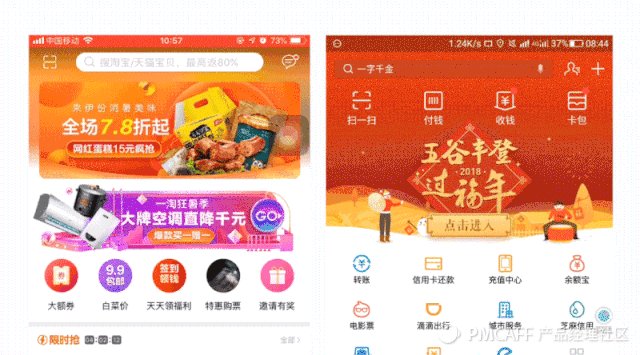
动效是我们常用的表现手法之一,其好处是可以吸引用户点击、渲染活动/功能氛围。
而动效的引导分2种:一种本身就是动画/视频内容,如‘一淘’首页的图标内容、支付宝的‘集五福’入口,用于吸引用户点击了解内容。
另一种是让图标、浮层等页面元素动起来,如fackbook的图标和马蜂窝的头像动效。
而效果归效果,如何实现动效则是另外一个问题。目前来说有标注图、gif图、png序列图、mp4视频、Json文件、交互demo等交付形式让开发实现的,详情的可查看我公众号(和出此严)之前的每日笔记。
– 结尾与总结:
上面就是信息引导‘表现层’的总结,根据不同的场景选择不同的需要,但有个前提:如果公司有自己的设计规范,请直接按照规范里的样式来输出。避免整个产品的视觉和交互体验式上又多了一种新样式,开发库里也不会多出一个新的控件代码。
如果该文章有帮到你、启发一些想法或思路的,欢迎各位关注和转发。下面是总结文件,需要的同学可到公众号(和出此严)领取,谢谢~
未经允许不得转载(声明:本文内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:net-net@foxmail.com进行举报,并提供相关证据,工作人员会在10个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。):策信智库资讯网 » ‘信息引导’超全总结,让你的设计有理有据


















 为了追求速度,我们测试了全球所有的 CDN
为了追求速度,我们测试了全球所有的 CDN 如何搭建属于你自己个人知识体系1.0
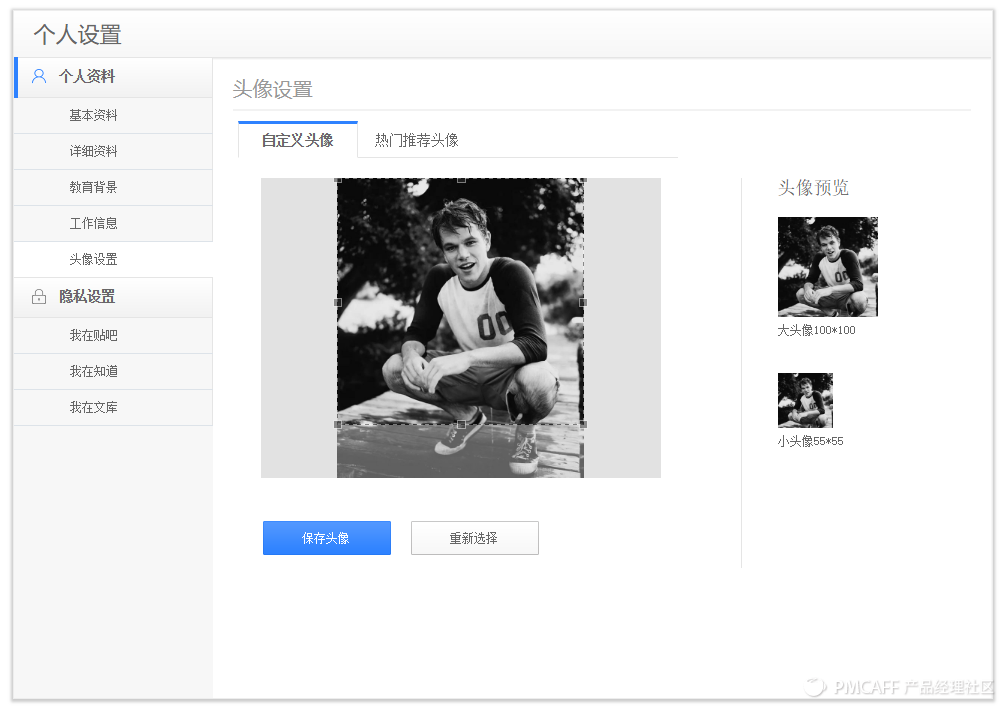
如何搭建属于你自己个人知识体系1.0 无头像,不社交:浅析“头像设置”功能
无头像,不社交:浅析“头像设置”功能 大厂方法论:点解鹅厂产品心法(下篇)
大厂方法论:点解鹅厂产品心法(下篇) 新鲜上架!统计学知识梳理
新鲜上架!统计学知识梳理 5分钟玩转机器学习,0门槛体验人工智能
5分钟玩转机器学习,0门槛体验人工智能 产品经理工作流之数据分析全阶段(附电商统计)
产品经理工作流之数据分析全阶段(附电商统计)