公司如何打造简单实用的产品?当产品中有了更多功能、新的技术和更高级的功能,我们是否还能设计出轻量且简单易用的产品。通常,大道至简的设计是比较困难。
什么是简单?
什么是“简单”?
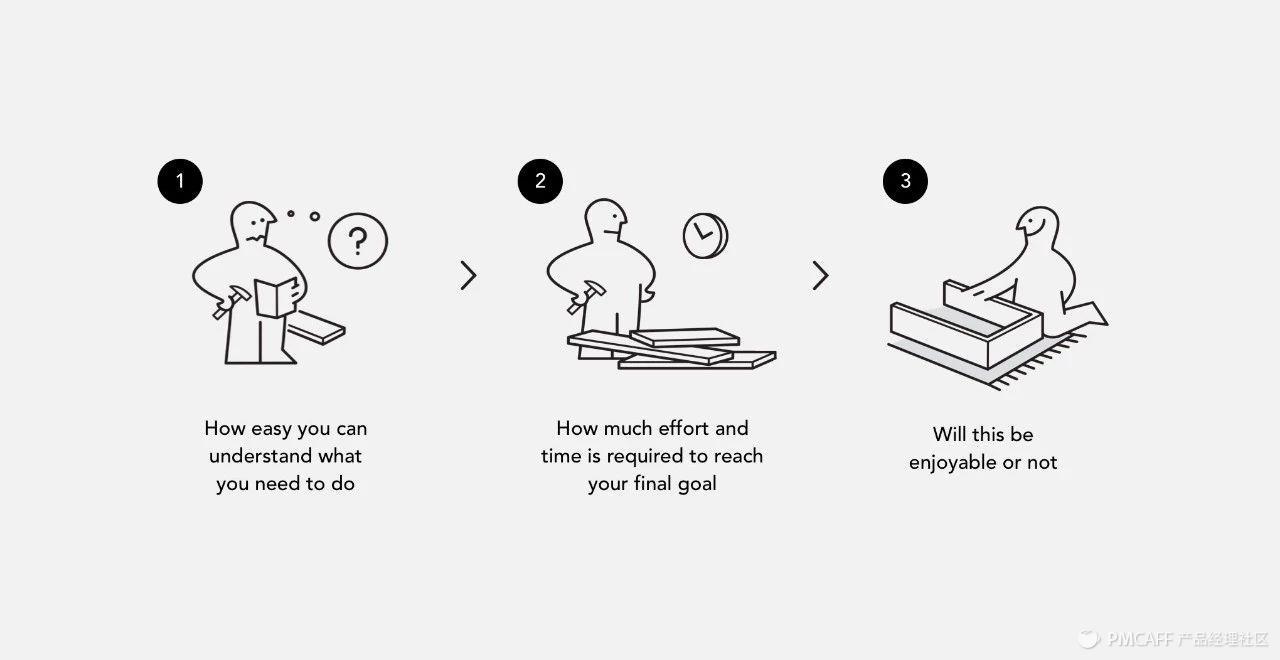
我们可以定义简单就是易于理解或完成的东西。但简单又是相对的,对于解决同一件事不同的人简单定义也会不同。一般来说,我们根据下面的三个不同阶段去分辨简单和复杂,你怎么能简单的理解你需要做的事?你完成最终目标需要多少体力和时间?你是否享受完成这件事的整个过程?
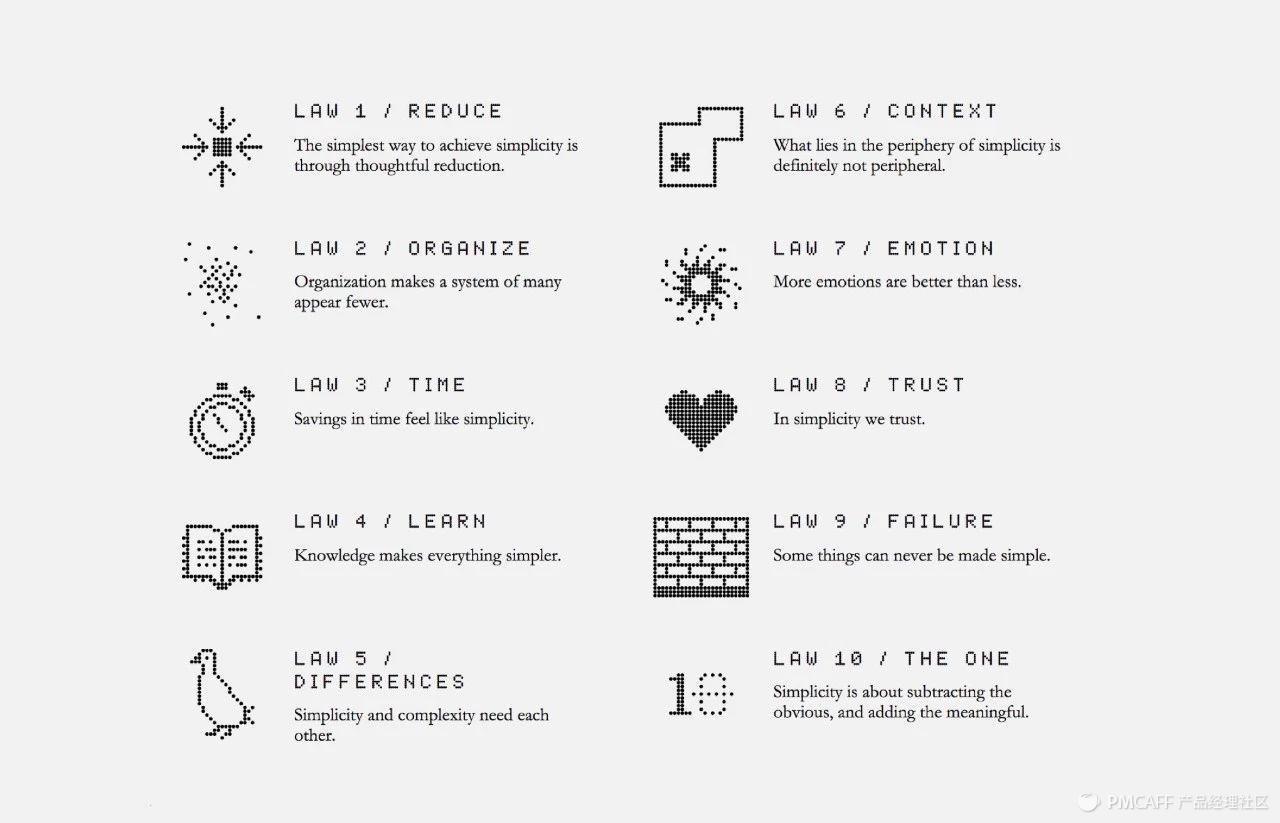
解决用户实现目标的困难并帮助他实现简单化。在“简单法则”中,John Maeda提供了十项原则,用于平衡业务、技术和设计的简单性和复杂性。
简单法则 – John Maeda
http://lawsofsimplicity.com/
简单法则:减少/组织/时间/学习/差异/背景/情感/信任/不完美/有意义
Maeda—麻省理工学院媒体实验室的教授和世界知名的平面设计师探讨了如何重新审视概念的问题,以至于它并不是那么复杂。简单法则是一本很好的读物,所以我真的建议你看一下。
那么复杂性怎么样?
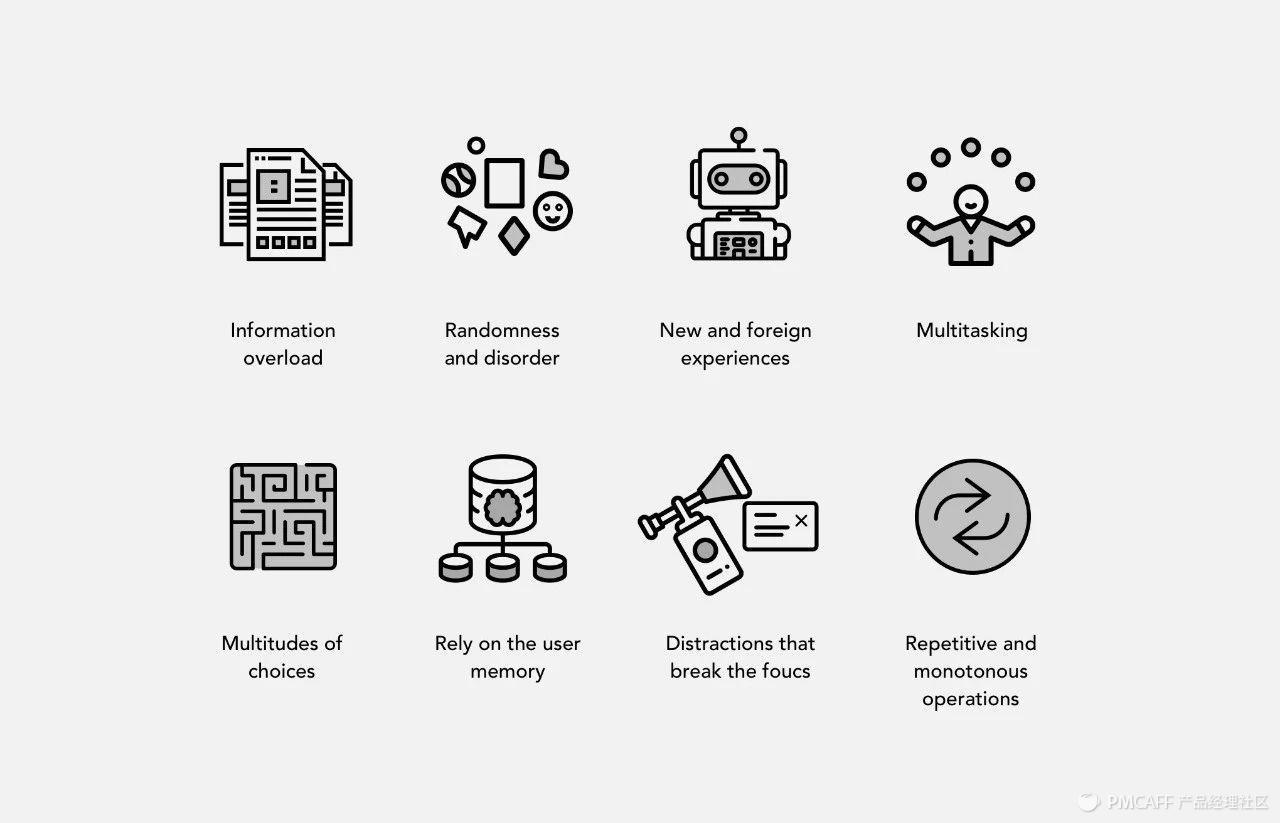
谈到简单性,我们需要提到它的另一面。简单的复杂感是主观的。通过适当的训练,即使学习制造火箭相关知识也不是那么难。但有几个因素甚至使最简单的任务变得复杂。应尽可能避免在产品设计中使用它们:信息过载、无序和混乱、国内外的新经验、多任务处理、多种选择、依赖用户记忆、分散用户的注意力、重复单调的操作
那么我们如何将其应用于产品设计呢?
那么我们如何将其应用于产品设计呢?
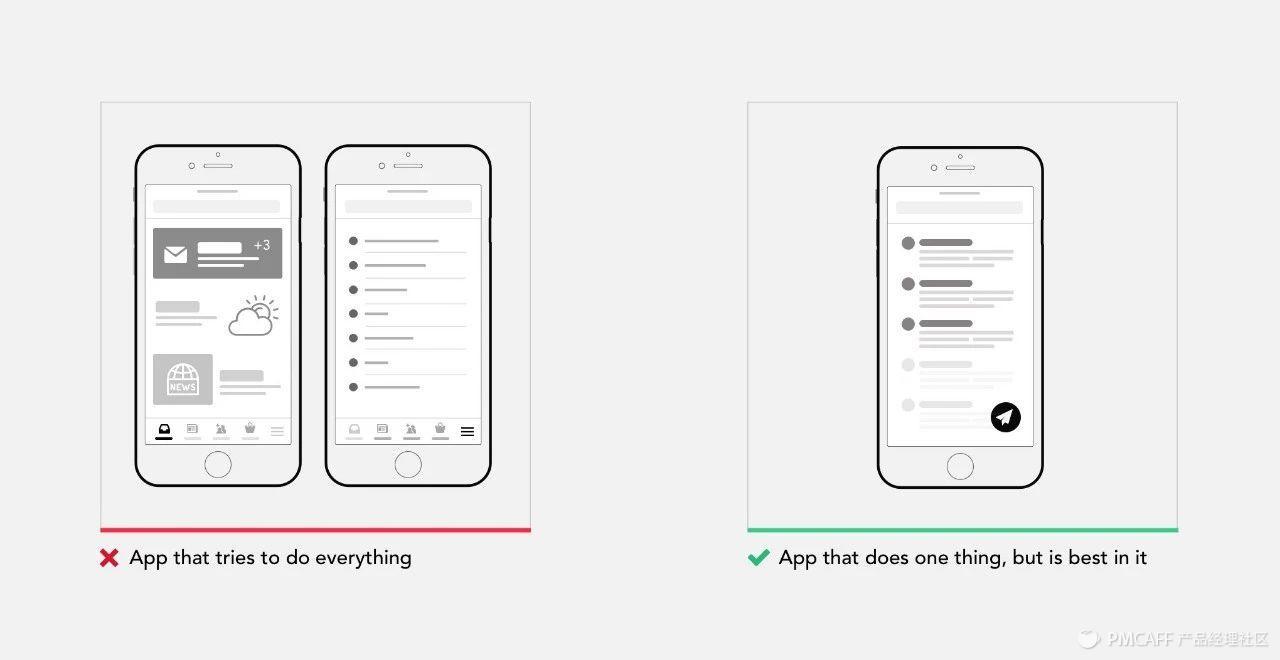
1.定义核心价值的产品
太多的产品试图为更多的用户做出更多的功能,每个人都想成为这个行业的瑞士军刀。如果你希望你的产品变得简单,你需要定义核心价值并确定该产品的真正用途。并不是每个产品都应该内置Facebook。
2.删除不必要的一切
实现简单化的方法是适当的删减。如果画面视觉很糟糕,请删除辅助信息、不常用的控件和分散注意力的样式,就这么简单。一旦应用此原则,你将立即看到结果。但你要小心的删除内容。
“简单并不意味着没有杂乱,这是简单的结果。简单性在某种程度上基本上描述了对象和产品的目的和位置。想设计出一个井然有序的产品。这并不简单。“ – Jonathan Ive
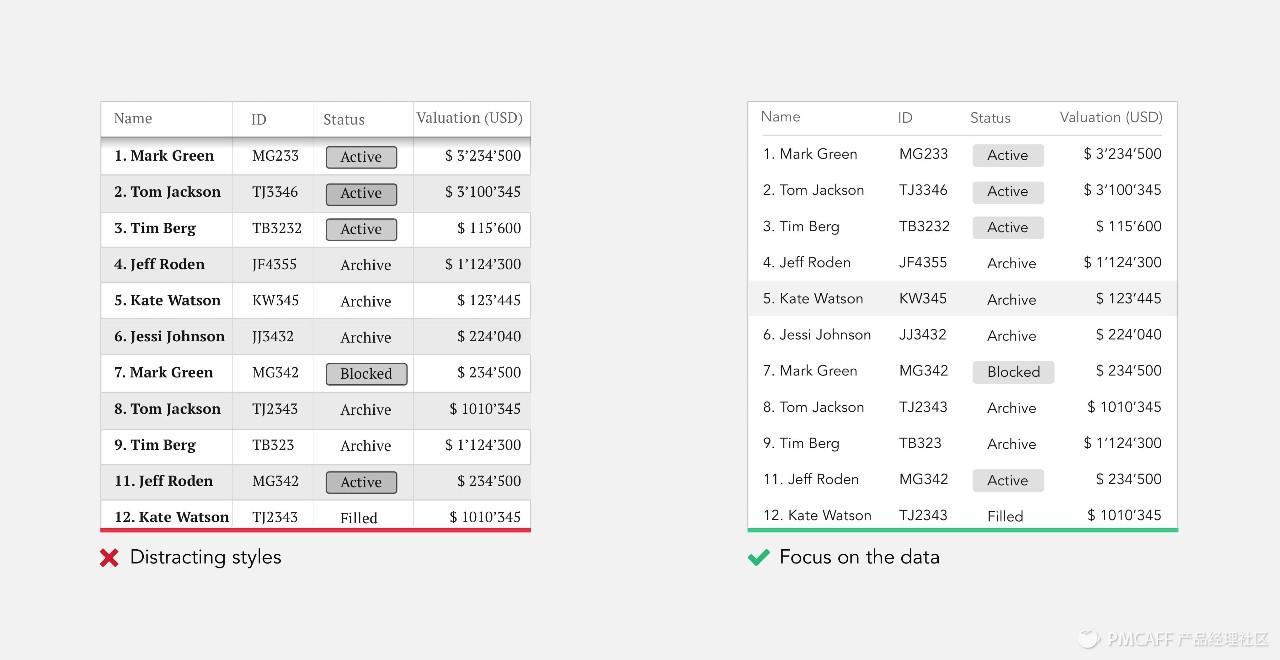
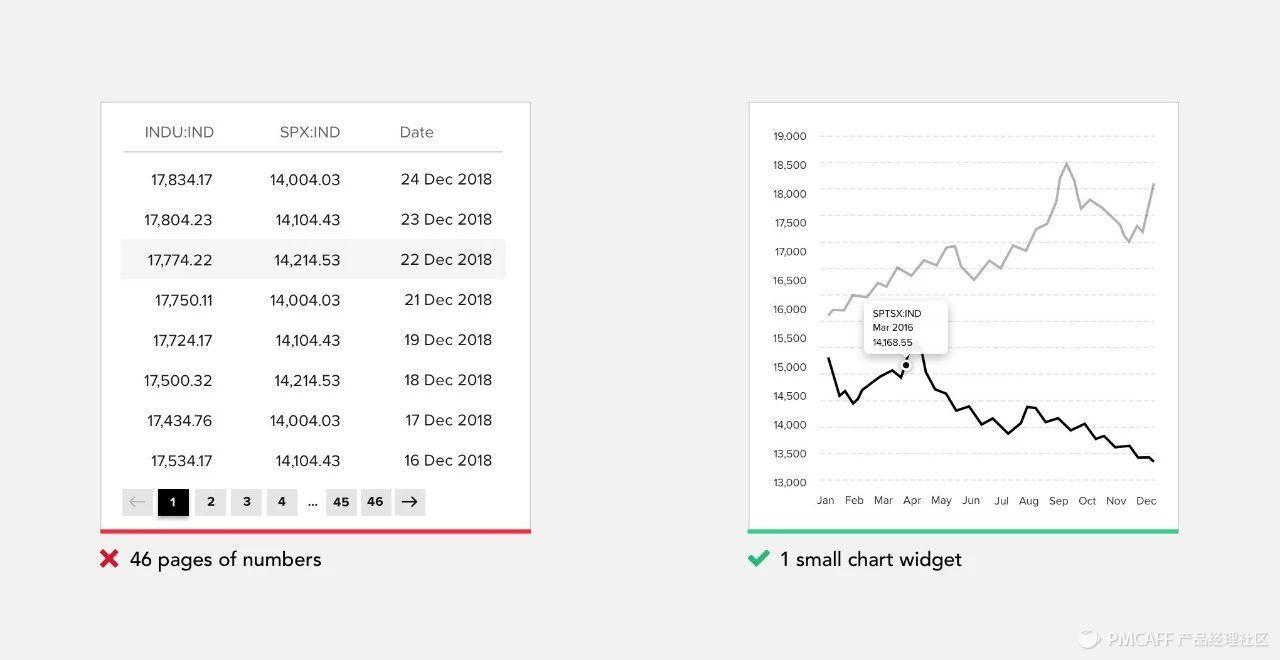
3.将数据转换为有意义的格式
我们设计的大多数产品都集中在用户需要理解的大数据上,以便他们有效地执行日常工作。当你了解对趋势和变化感兴趣的用户时,请使用可视化设计表示而不是一堆数字来帮助他们。你始终可以显示其他信息。尝试从你拥有的数据中提取有意义的数据并将其放在用户面前。
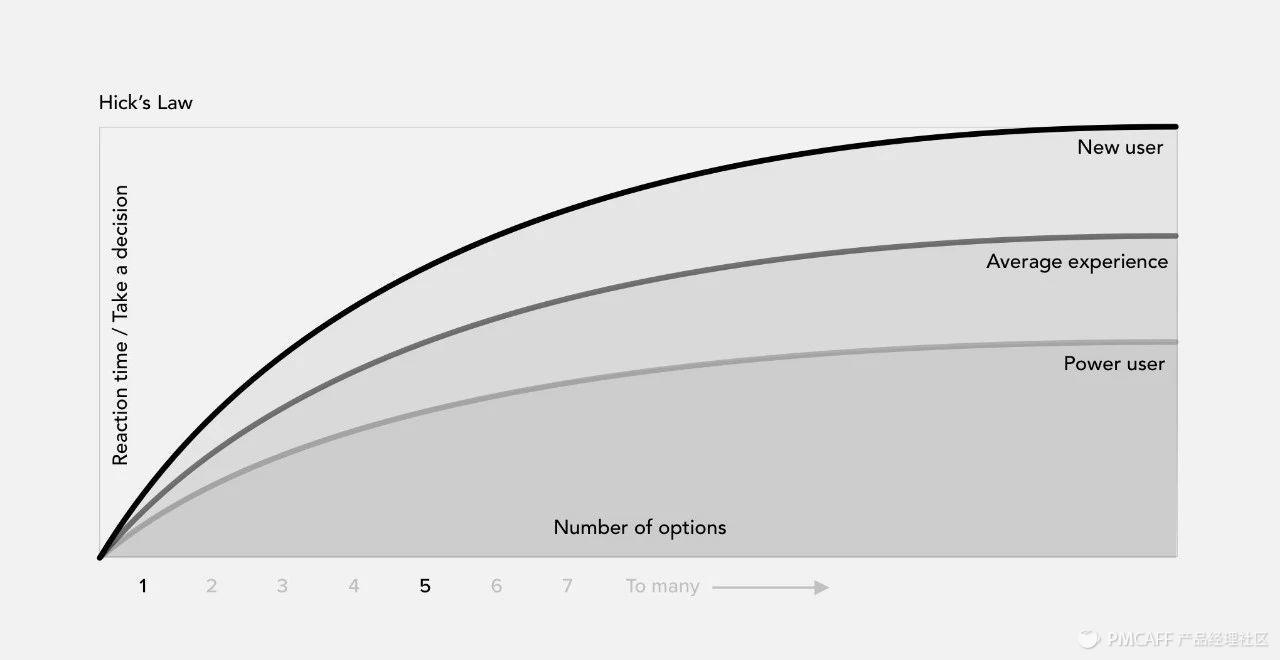
4.支持快速决策
一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也会跟着增加。这就是希克定律。如果想减少用户的反应时间和错误概率,请减少选项。因此,如果你希望自己的用户体验变得简单,则需要帮助用户尽可能快速地制定决策。
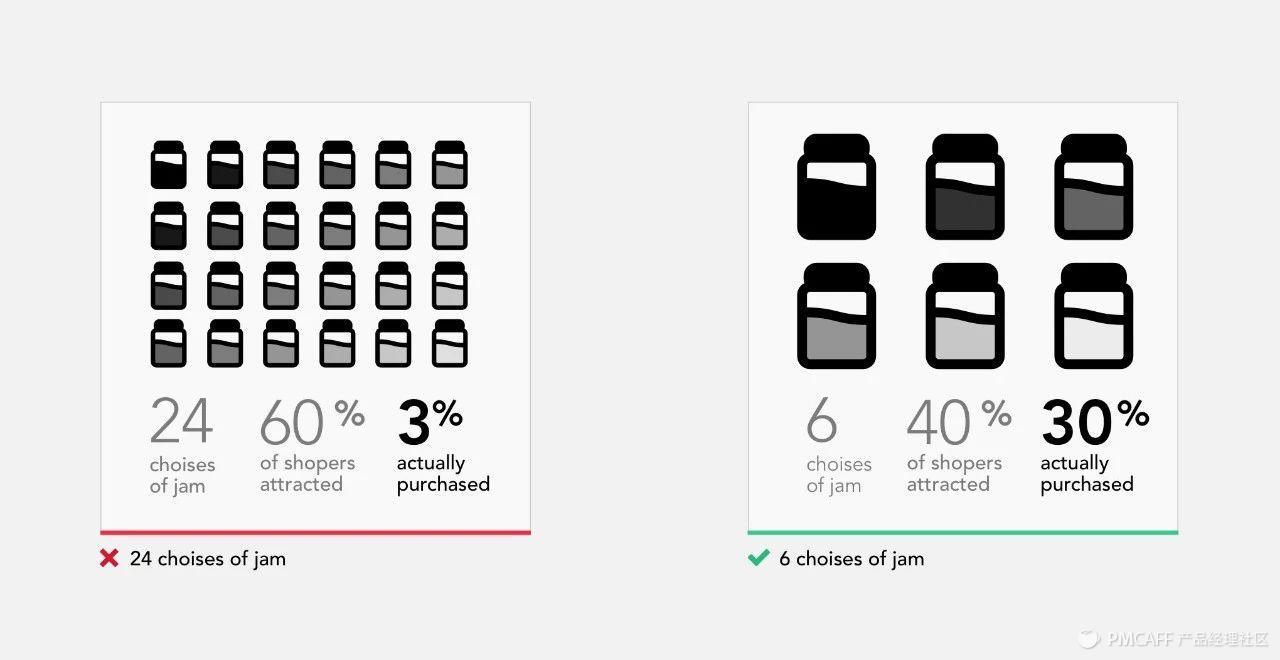
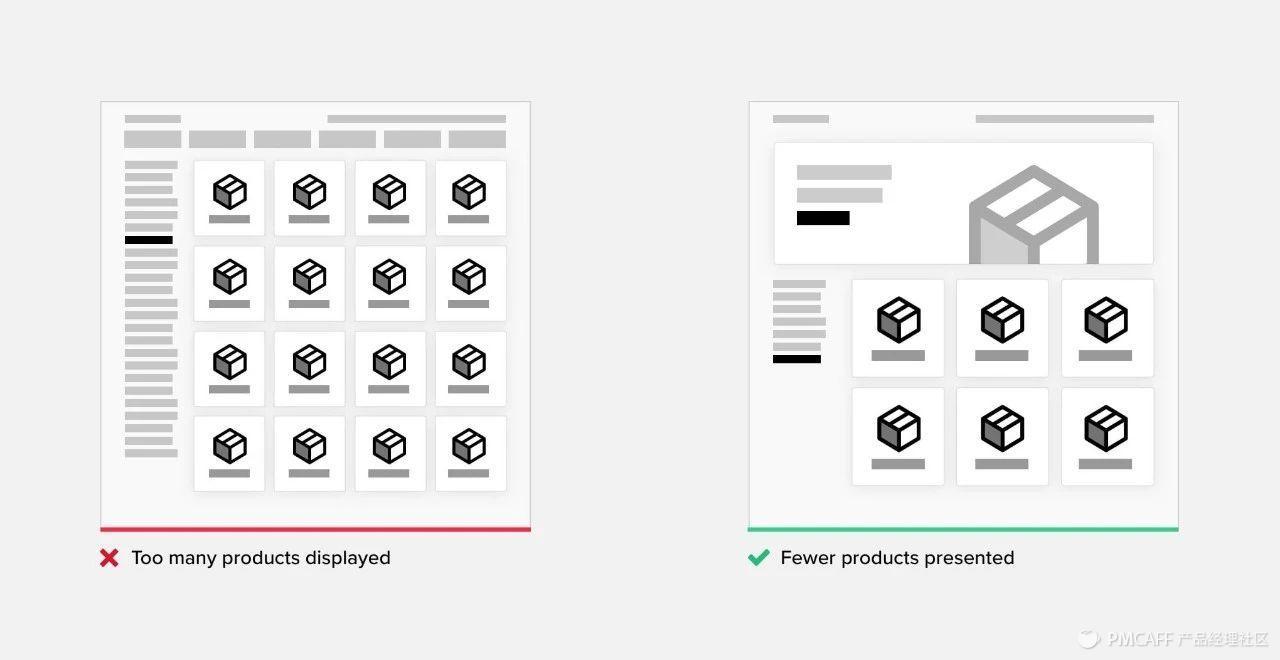
5.太多的选择会吓跑客户
心理学理论和研究肯定了个人选择的积极情感和动机。这些发现导致了一种流行的观念即选择越多越好,人类的管理能力和对选择的渴望是无限的。但实际上,研究证明的情况却恰恰相反。
Jam实验是消费者心理学中最著名的实验之一,它为消费者提供了较少的选择可以有利于销售。至关重要的是研究表明,精确提供较少的选择可能会增加你的销售。
这个实验似乎证明,与那些有很多选择的客户相比,选择较少的客户购买的可能性要高10倍。有时为客户提供太多选择的想法实际上会抑制客户购买。
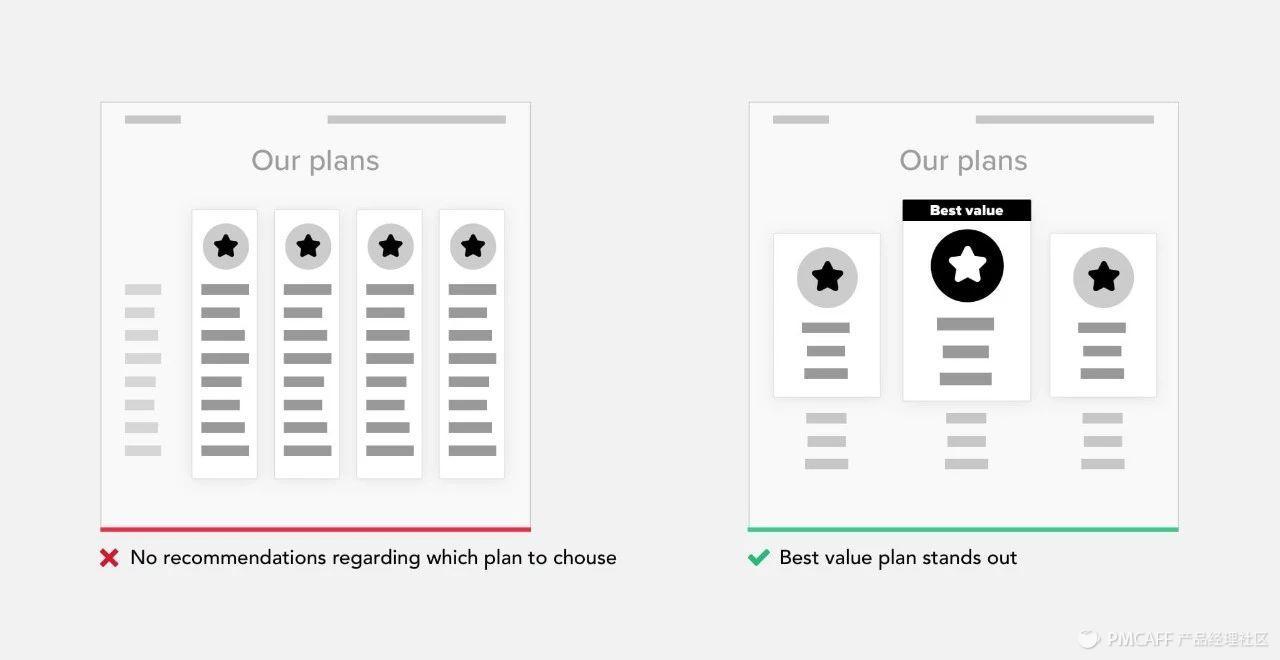
6.提供多个选择的建议
如果无法避免选择,请尝试限制它们。我们应该提供建议或分享其他客户最喜欢的内容的统计数据。清楚地向用户传达建议与选项之间的关键区别。此方法通常用于定价选择页面。
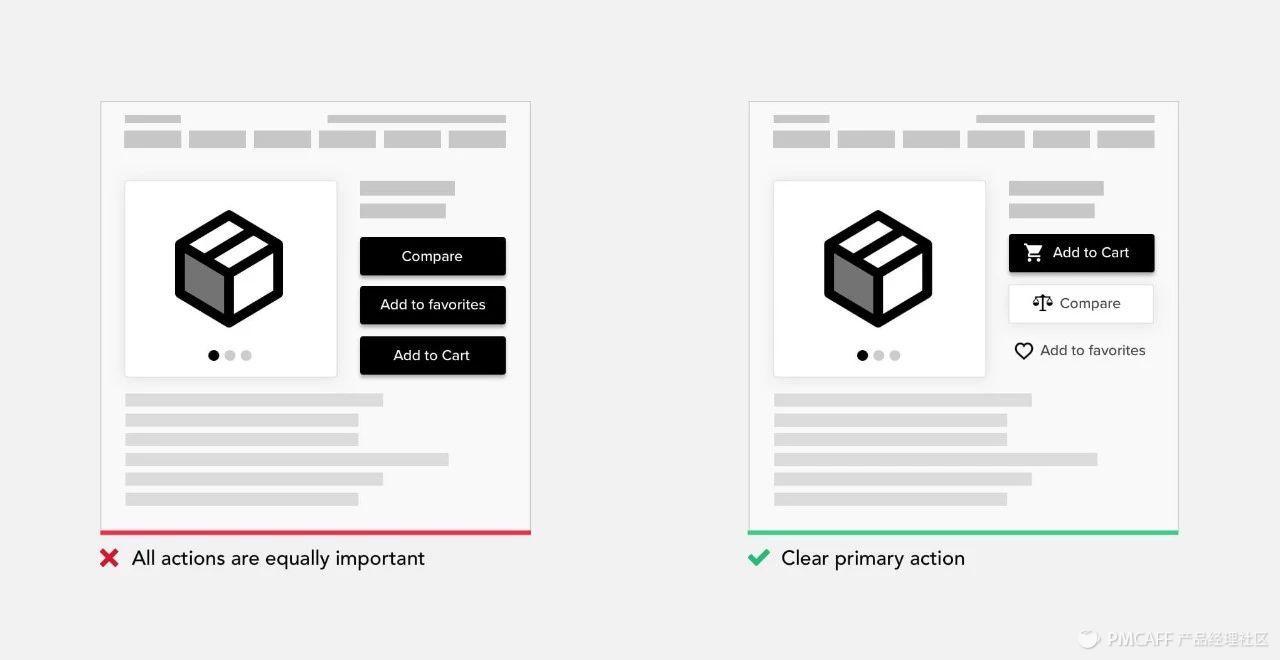
7.吸引用户注意正确的区域
当你了解用户实现目标的过程时,在该旅程的每个阶段都会发现更相关的事情,并帮助你实现最终目标。找到这些关键区域并吸引用户注意它们。
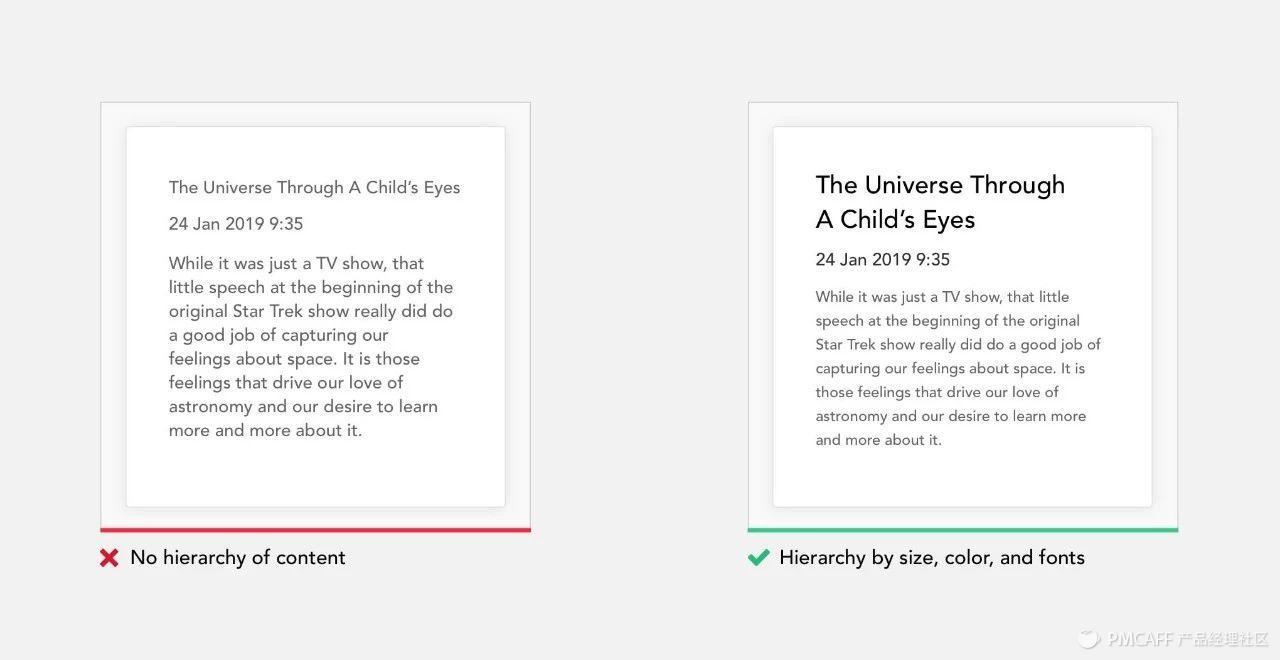
8.使用颜色和排版来传达内容的层次结构
你听过多少产品中的“用户不读”。除非我们真正选择了我们实际记忆或深入探究的内容。如果你没有读过一个单词就接受了巨大的用户政策,那么你就知道我的意思了。有许多特征可以影响用户的人识别:字体的大小、字距、字重、大小写和颜色,用它来传达内容的层次结构。正确使用颜色和排版,你将能够反映产品品牌,使其立即可识别,更具吸引力和难忘。
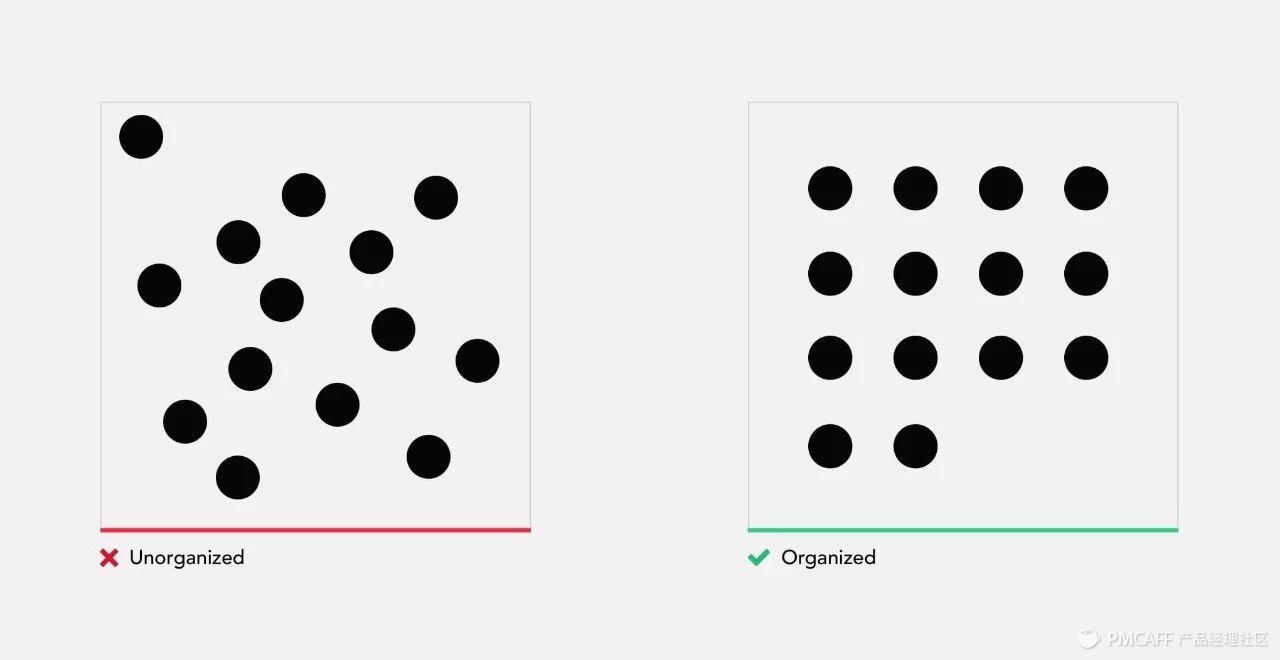
9.组织帮助系统看起来更简洁,更易于管理。
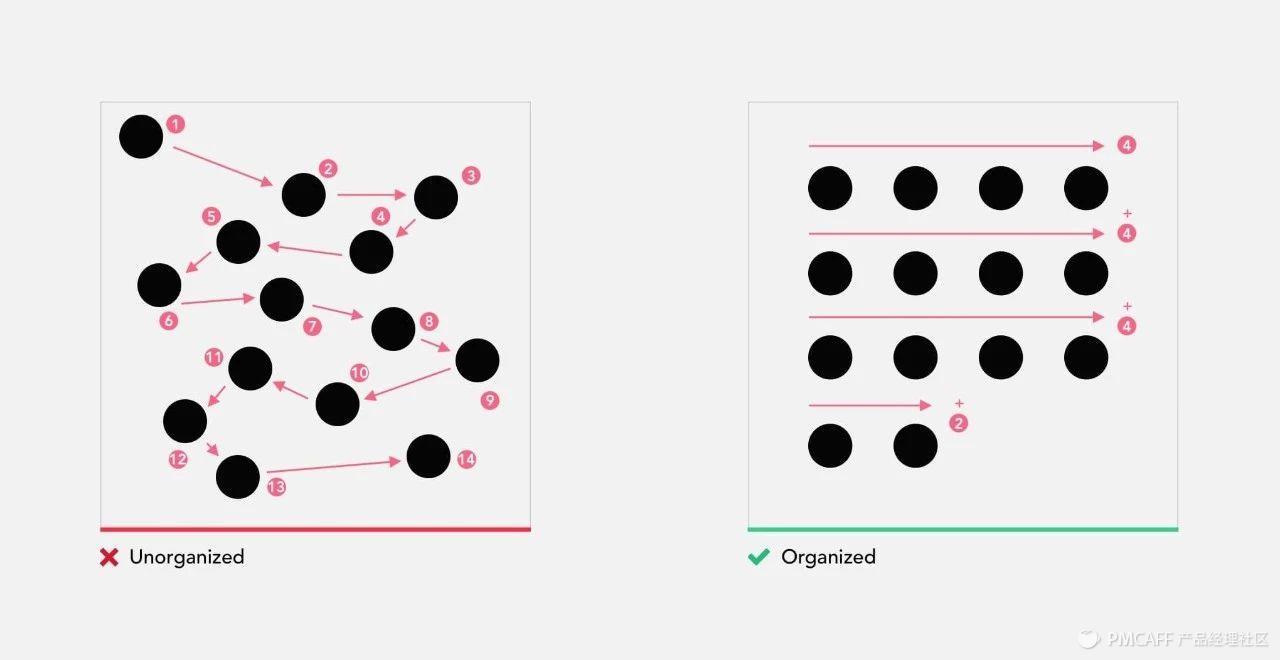
我们来做一个简单的测试吧。在下图中我们有2张图片。使用秒表测量计算每个方格中黑点数所需的时间和精力。
完了吗?正如你自己所看到的那样,计算无组织的点阵图会花费更多的时间,除此之外还会给你带来更多的认知负荷。如果方块的点数相同,为什么我们会更快得到这个结果呢?
将点映射到特定矩阵,帮助我们直观地扫描它们,并在计算时分组。在无组织的广场上,我们不得不一个点一个点的进行计算。
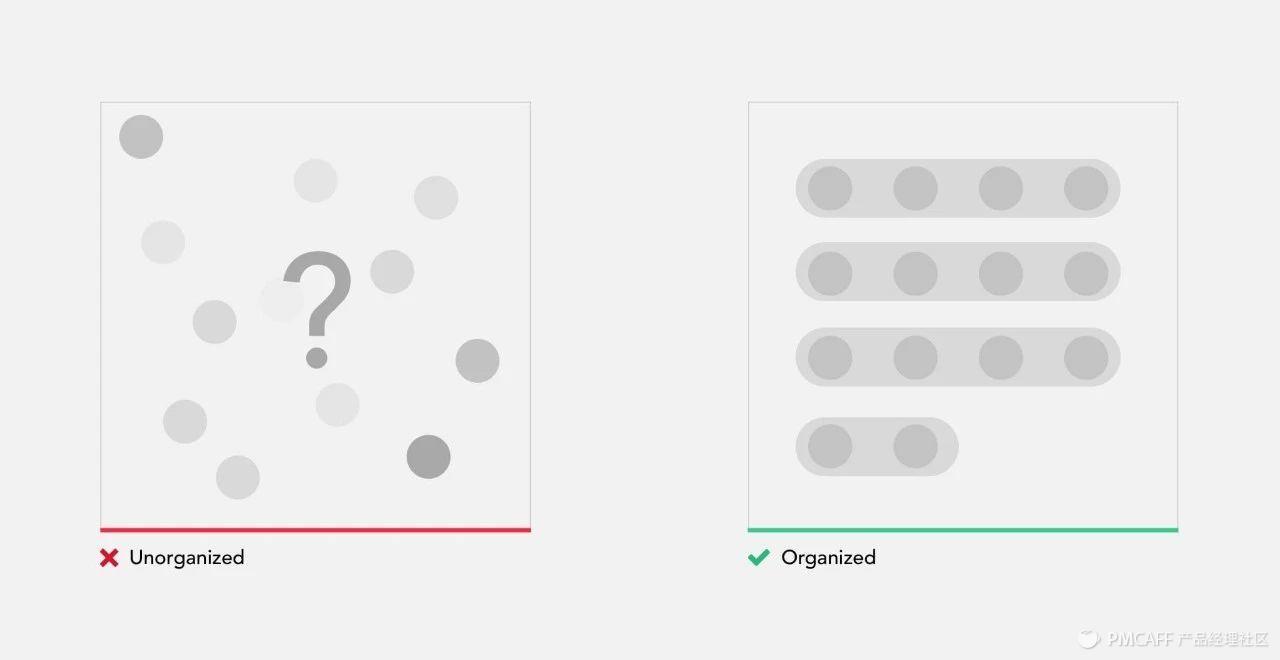
元素的组织不仅提高了识别率,而且更容易记忆。操作任何界面时,记住所有控件的位置和功能非常重要。让我们做另一个小测试。就在一分钟之前,你在计算2幅图像中的点数,现在请回想一下2个方格中每个点的位置。对于大多数人来说,无组织的结构记住几乎是不可能的。
10.组件优化内容
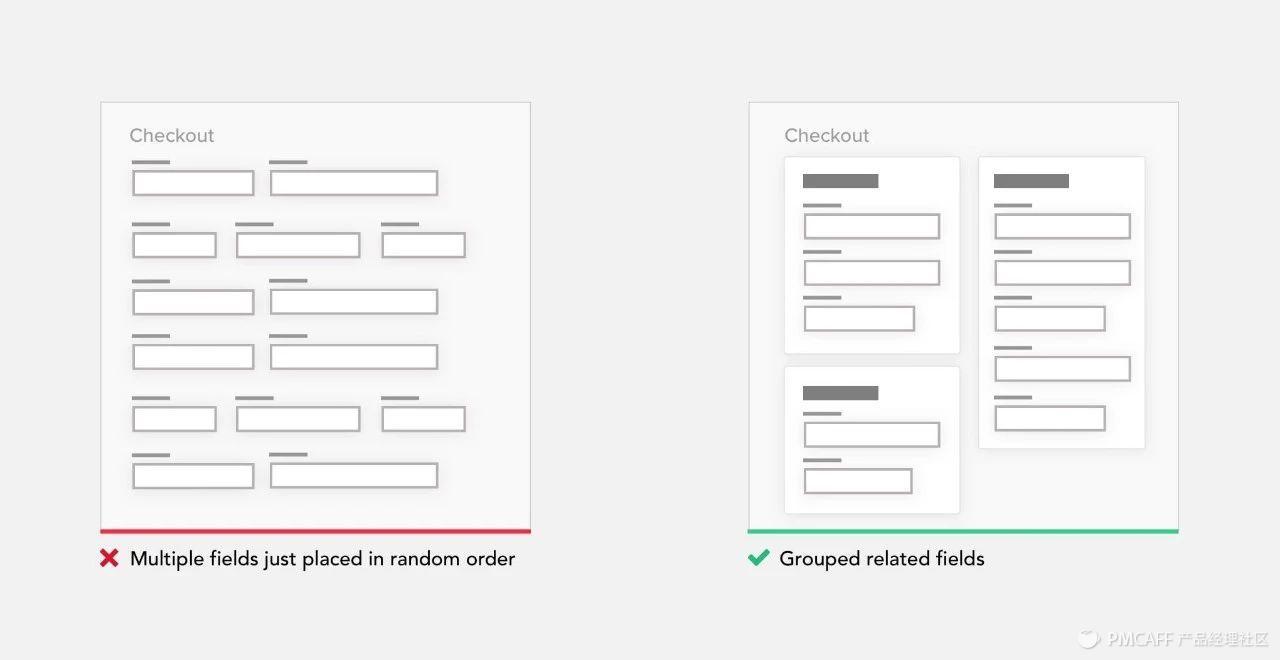
对于简化复杂页面的方法是用组件进行分组。在元素或元素组周围添加边框(创建公共区域)是创建与周围元素分离的简单方法。在格式塔心理学中有多种原则可以帮助我们优化界面如:接近性,相似性,连续性,闭合性和连通性。
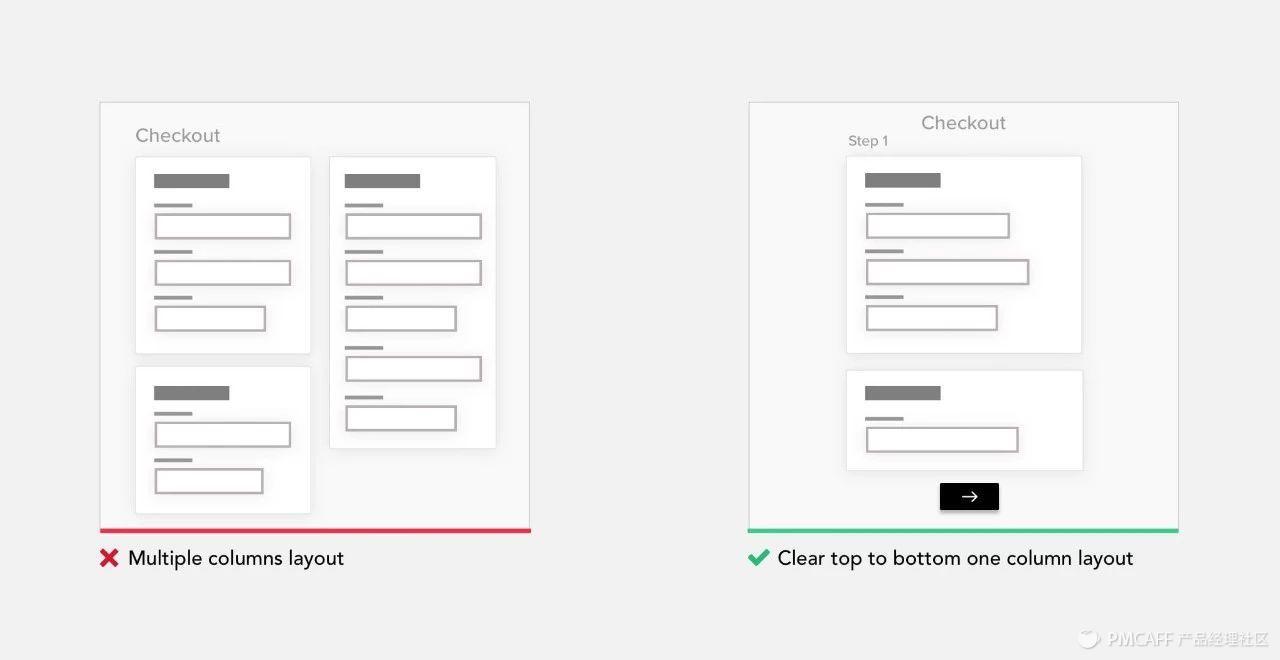
11.以较小的步骤分解大任务,尝试一列布局
几乎在任何产品中都存在不同种类的形式。这是获取用户信息的一种方式。有时在删除所有不必要的东西后,还需要处理很多任务对于用户来说可能会显得非常消极。所以我们能做的就是把这个巨大的任务分解成一系列较小的任务。用户最终实现这一过程似乎要容易得多。完成小的子任务为用户提供了一部分内啡肽和满意度。
设计表单时,请使用一列布局而不是多列。一栏布局更容易填写,这样用户无需考虑接下来要填写的内容,只需沿着直线向下移动页面即可。
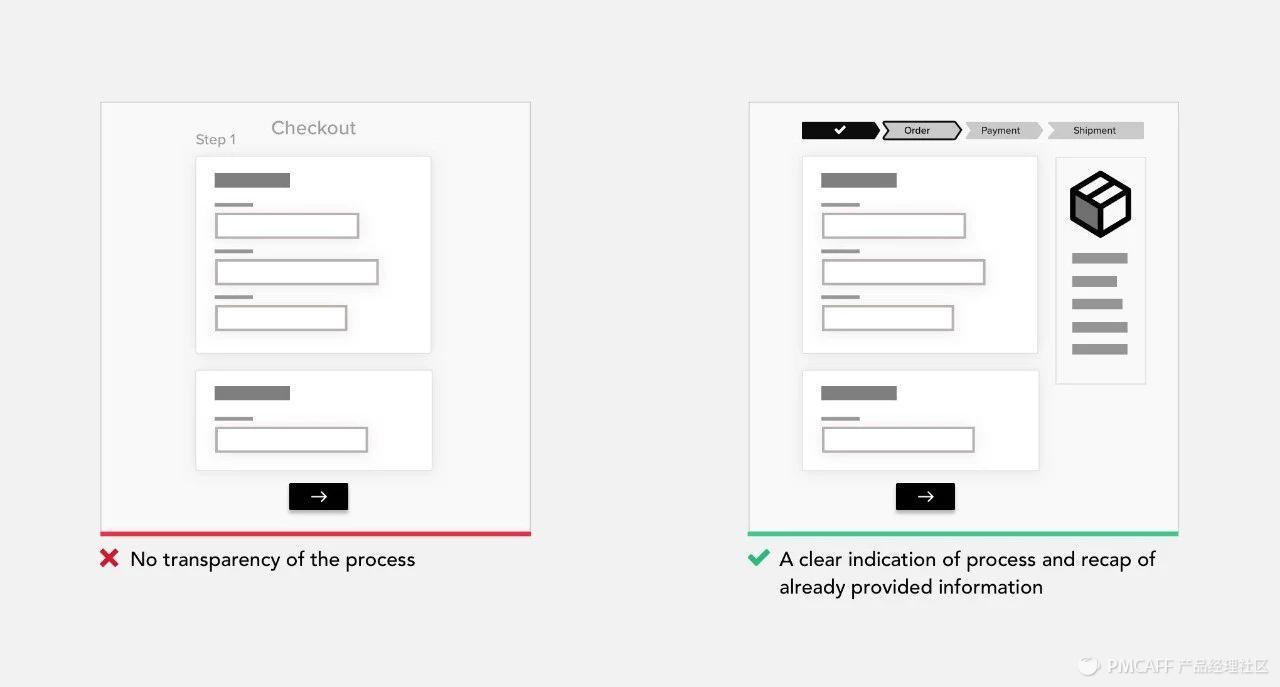
12.在沟通流程和系统状态时保持透明
不确定性使用户焦虑,应尽可能避免。这就是为什么在任何时候除非显而易见,否则用户应该能够看到他目前在哪里,他来自哪里以及接下来会去往哪里。保存先前提供的信息摘要也是一个好主意,它降低了用户记忆负荷,并且无需返回仔细检查先前的步骤。
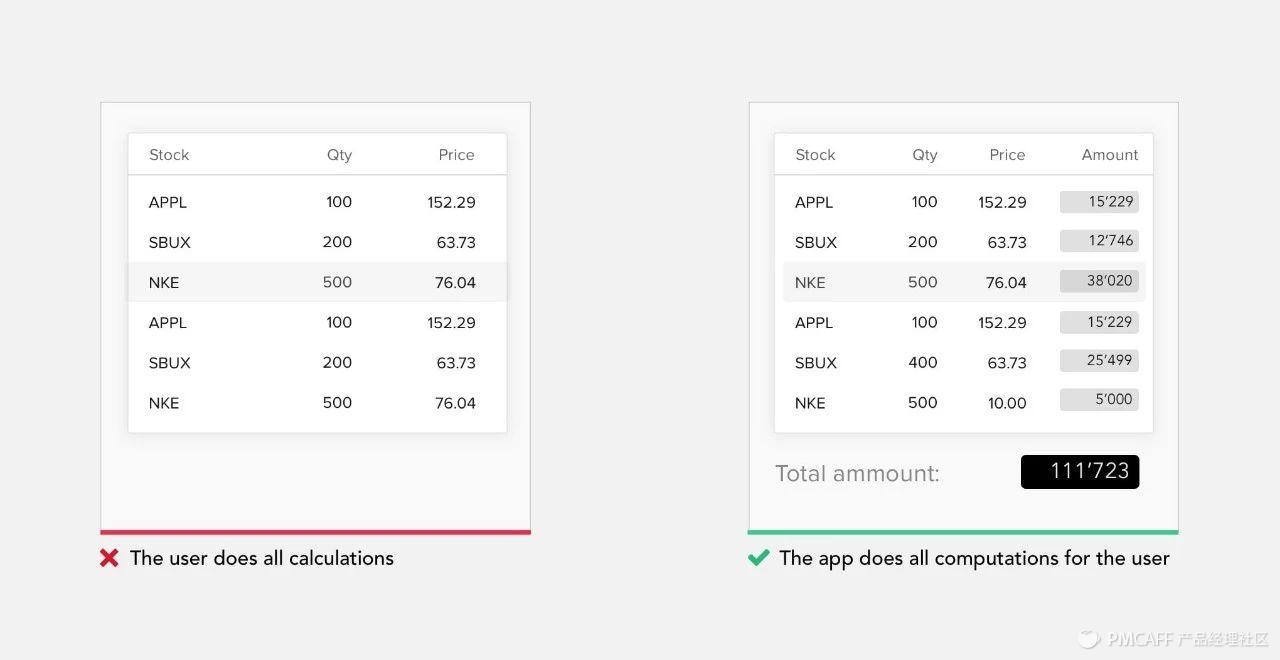
13.提前为你的用户进行计算
人脑在涉及数字的算术运算时,3+8的结果都能脱口而出,而128+346的结果就需要花更多的时间进行计算。所以在涉及到数字类的产品中尝试利用系统来代替用户进行所有计算。
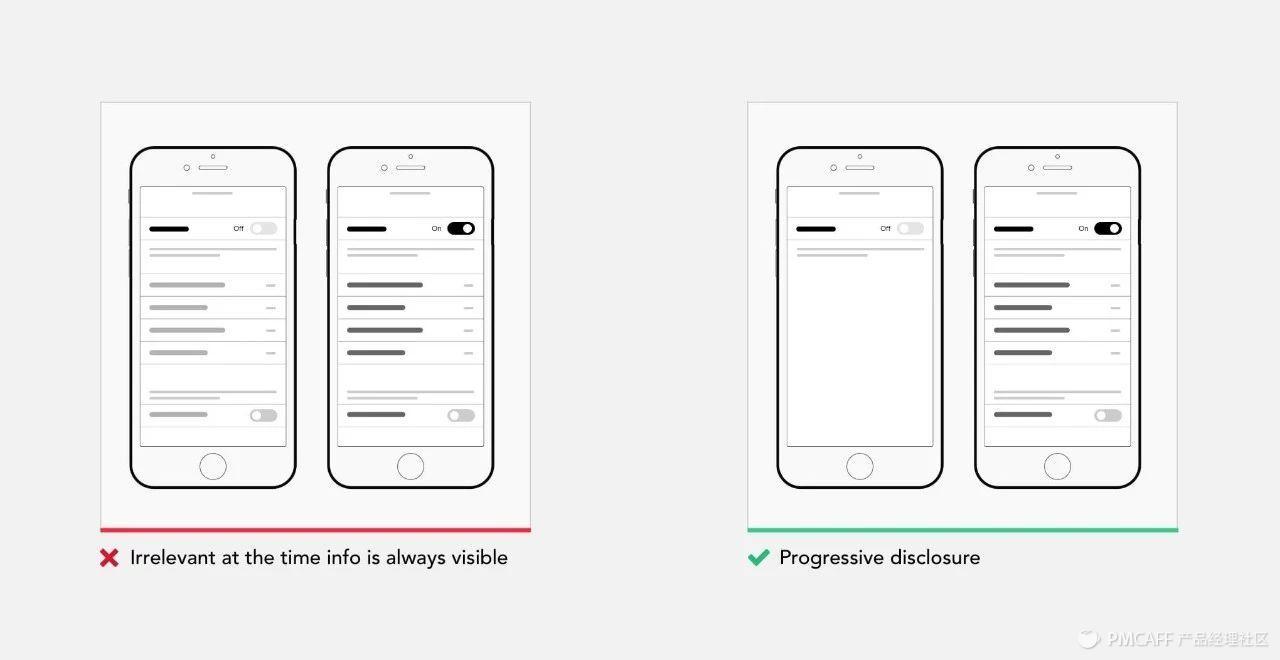
14.通过渐进式公开隐藏复杂性
渐进式公开是用户体验设计中经常使用的设计模式,让用户界面更易于用户理解。它会横跨多个界面对信息和操作进行排序,不会让用户不知所措或现实全部信息。渐进式公开遵循从“抽象到特定”的典型概念,包括用户行为或交互的顺序。渐进式公开的一个很好的例子是iOS嵌入式导航。
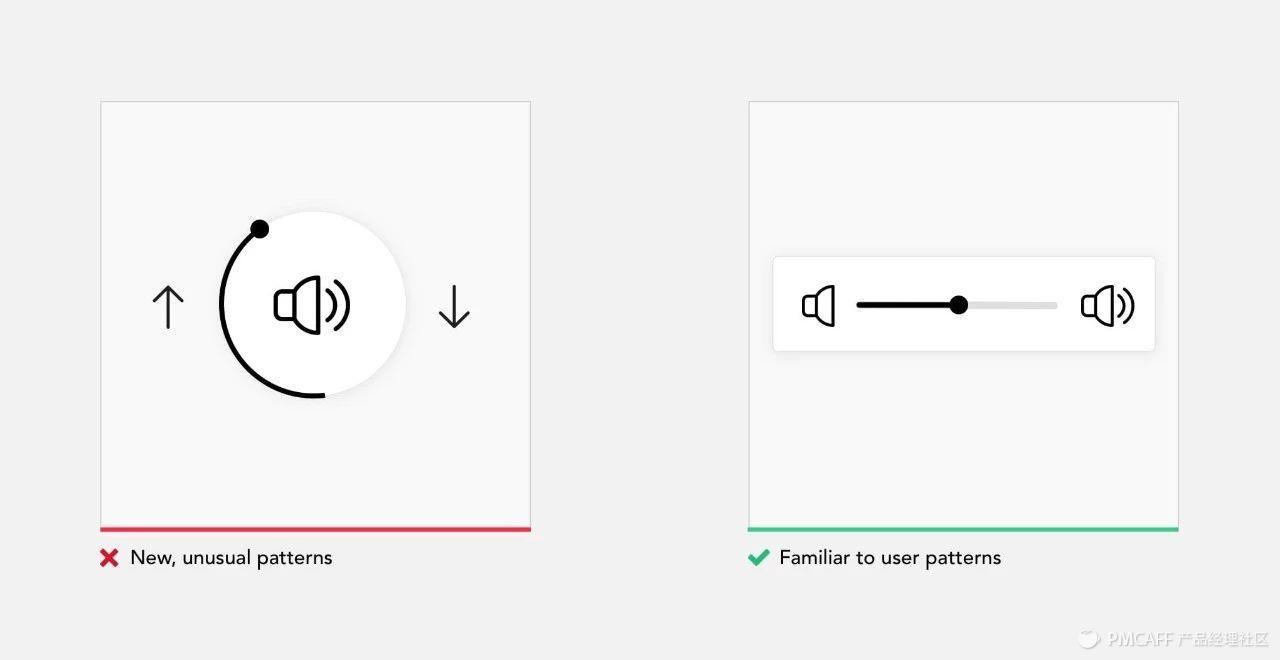
15.依靠大众接受的模式和互动
用户的大部分时间都花在使用产品上,这意味着用户更喜欢他们的认知相同的交互和操作习惯,并且他们对产品的外观和行为有特定的期望。这需要我们不停的创新,更多的评估是否改变传统的方式呈现导航或操作,来证明用户改变他们的心理模型是正确的。
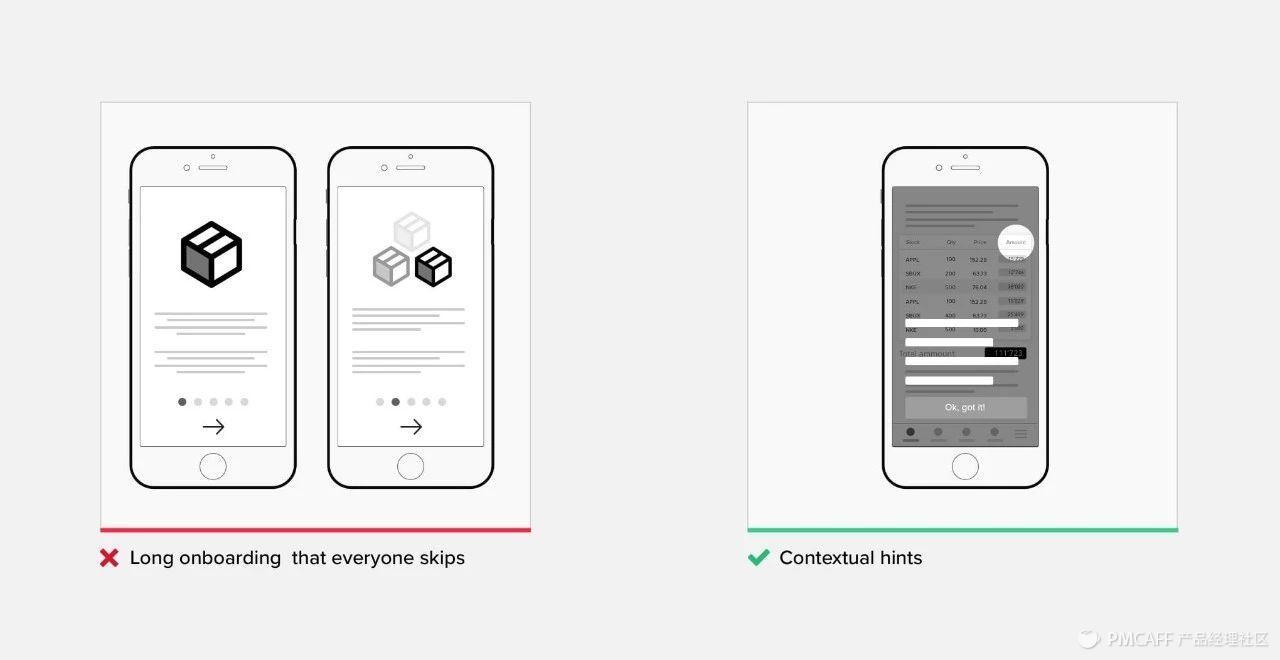
16.简化用户的首次体验
任何设计的主要目标应该是尽快将用户与提供的价值产品联系起来。因此,用户与他实际操作系统之间的任何事情都是障碍,除非它满足功能需求。对于任何过程来说,第一次体验非常重要,如果我们不满意,我们很快就会否定产品并选择离开。
如果你第一次体验产品,即使是最简单的任务也是挑战。在我们操作产品之前,有时需要额外的培训。在数字产品设计中,用户期望产品应该足够简单易懂,并且他们期望按需提供帮助,或者出现问题时能提供场景帮助,而不是具体的学习材料,空状态设计的在体验产品前期会压制用户。
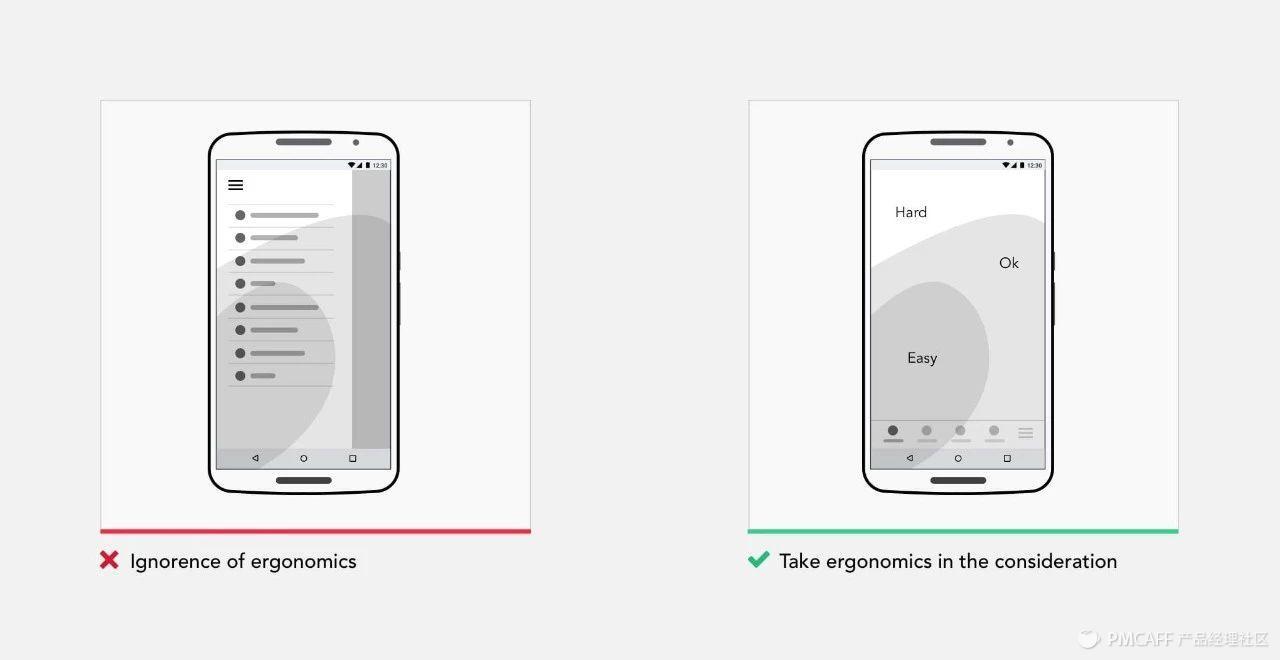
17.请记住人体工程学和使用产品的场景
我们已经通过其人体工程学实际使用产品轻松定义的简单性。人体工程学是设计或安排工作场所,产品和系统的过程,方便人们更适合操作。人体工程学适用于涉及到人的任何设计,包括数字产品。
菲茨定律是1954年由保罗菲茨在对人类操作过程中的运动特征、运动时间、运动范围和运动准确性进行研究之后提出的结论,任意一点移动到目标中心位置所需的时间与该点到目标的距离和大小有关,距离越大时时间则越长,目标越大时间则越短。
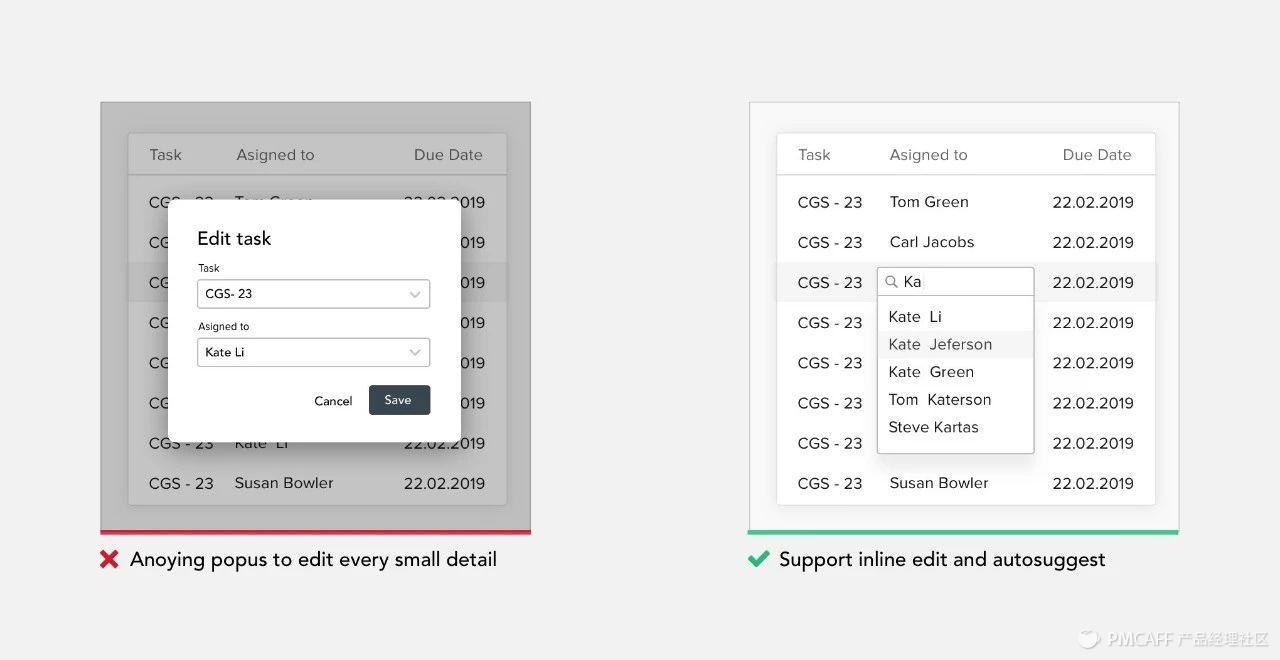
18.支持内联编辑和自动提示值
删除所有不必要的交互、视图和多于步骤。用户应该以最佳速度操作系统,它称为“流动状态”。不要用弹窗打破这种流程。对于以后可以更改的所有操作,请尽可能支持内联编辑。当有大量值可自动筛选提示值。
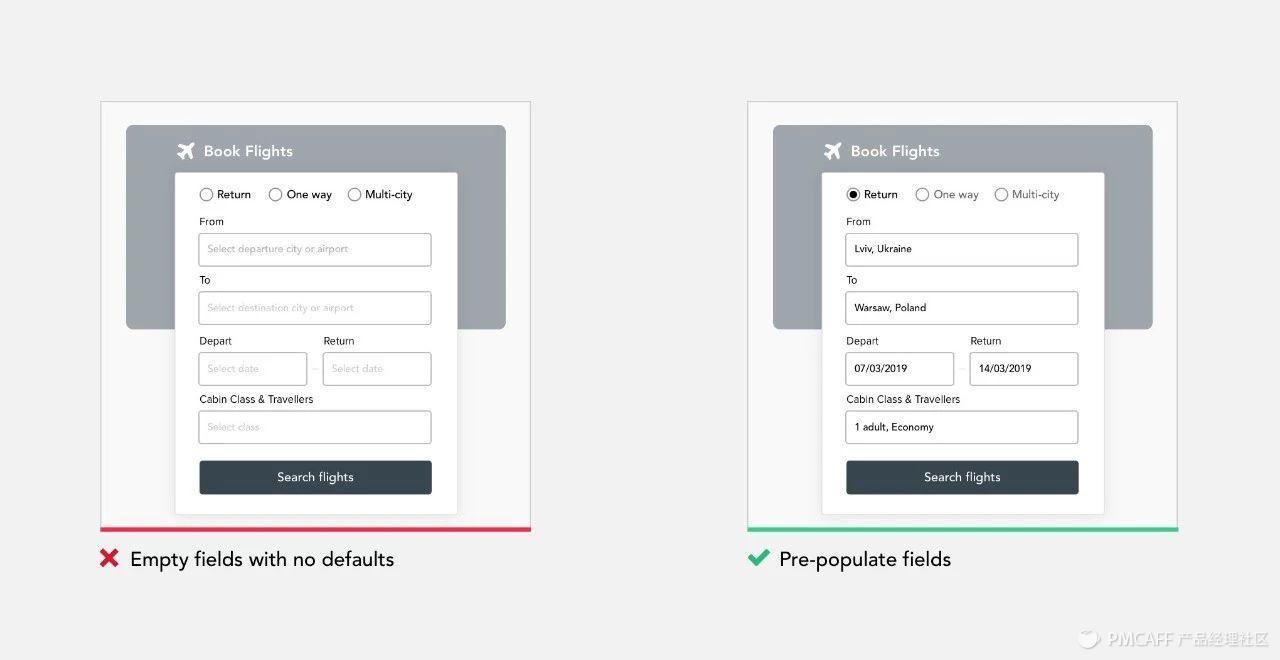
19.使用系统默认值减少认知负荷
系统默认设置是为你提供问题答案的选择。这方便用户更快地完成表单。填写表格要求他们对其进行解析,然后将他们的答案输入表格中并保证输入信息的可用性。定义相关默认值时,设计人员需要了解用户以及他们使用产品的场景。只有深入研究和测试才能实现这一点,向用户学习并根据用户的历史数据和使用场景调整默认值。始终将默认值设置为绝大多数用户能做出明确选择的选项。
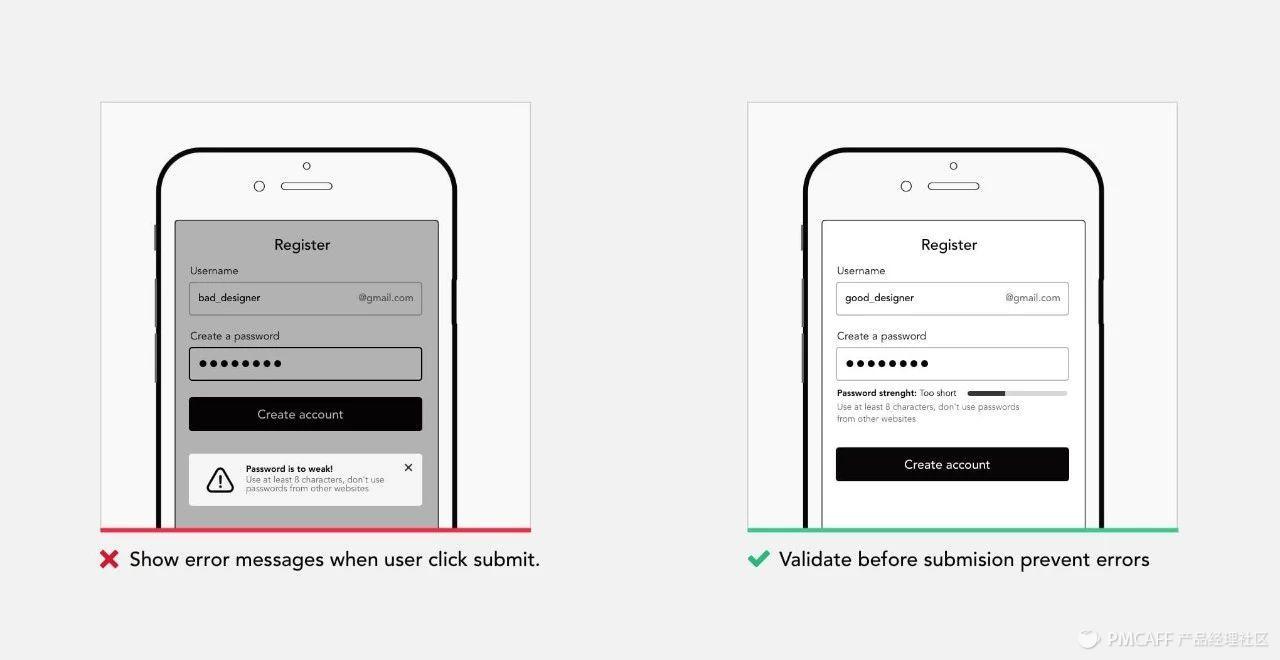
20.防止错误
错误消息会带给用户很多压力,让用户感觉他们搞砸了或者没有完成任务。确保自动检查输入的数据,并为不适当的数据输入提供警报或提醒,以减少错误。要么减少容易出错的情况,要么检查它们并在用户提交操作之前向用户显示确认选项。应该通过强制功能来保护不可恢复的行为,以确保用户意识到他们的选择带来的影响。
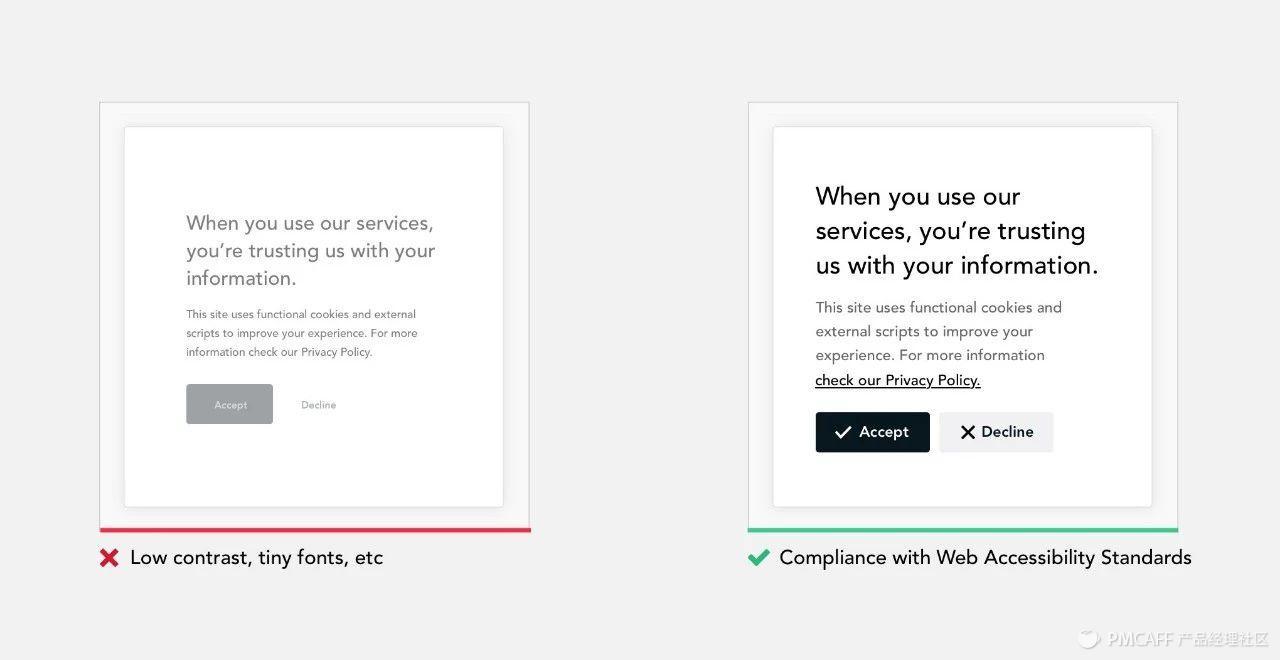
21.无障碍设计
作为设计师你的目标是支持可访问性,确保你的产品可以被更多受众访问。全世界有超过10亿人患有残疾。不要使用颜色作为传达信息的唯一视觉手段。确保文本与其背景之间有足够的对比度,支持键盘导航等。可访问性不局限于具有不同能力的一组用户,当你设计可访问性时,你可以改善使用该产品的每个人的用户体验。
结论
设计简单易用产品不容易,设计被用户易于理解的产品就更不容易,但它有方法的,一种可以快速简化的方法。相信上面的简化原则都是与我们做设计做产品息息相关的。学习了上面的知识再去尝试看看自己设计的产品或多或少存在问题,不断优化真正实现大道至简。
未经允许不得转载(声明:本文内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:net-net@foxmail.com进行举报,并提供相关证据,工作人员会在10个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。):策信智库资讯网 » 如何简化你的设计




























 为了追求速度,我们测试了全球所有的 CDN
为了追求速度,我们测试了全球所有的 CDN 如何搭建属于你自己个人知识体系1.0
如何搭建属于你自己个人知识体系1.0 无头像,不社交:浅析“头像设置”功能
无头像,不社交:浅析“头像设置”功能 大厂方法论:点解鹅厂产品心法(下篇)
大厂方法论:点解鹅厂产品心法(下篇) 新鲜上架!统计学知识梳理
新鲜上架!统计学知识梳理 5分钟玩转机器学习,0门槛体验人工智能
5分钟玩转机器学习,0门槛体验人工智能 产品经理工作流之数据分析全阶段(附电商统计)
产品经理工作流之数据分析全阶段(附电商统计)