我们通常会主观认为,设计原则只是原则,知道了名词,并且了解了名词的意思就能在工作中运用设计原则。而认为不能在工作中运用的,是因为自己在工作的过程中没有好的方式介入方法论。或,认为这些东西不重要,根本不值得去学习。
所以部分人至多会了解下该原则的用法与由来,但只有极少数人会去理解它深层含义,或具体指什么,并复用于工作或对产品的解释。这是信息爆炸,导致人们被迫接收大量信息的表层意思所导致的结果。
清晰化:信息设计与视觉设计的差异
业界对于好的产品功能的设计,有一个明确的定义,即:好的设计,一定是内容清晰的。
这句话不同的人看,就有不同的理解。其中也蕴含许多道理,但似乎大多数人都没有很好的理解其本意。就像我们知道一个英文单词的几个中文意思,就强行记住了,而没有去深究其意(结尾有个小案例来说明这句话)。
良好的设计是包含某种意图的,并且通常可以在许多不同的层面上进行有效的解释。
如,清晰。
我对它的解释是:设计的目的必须明确,功能必须合理,并且信息必须清晰。
这句话的重点在于「信息清晰」四个字,而并不是多数人以为的,这是界面视觉的清晰。
有何不同呢?信息清晰,是对一个功能的解释与布局的合理性有深层的含义,从逻辑上梳理清楚功能与功能之间的关系,并且能够让用户在「心智模型」的基础上不需要复杂的解释就能简单的理解并使用。
用户不需要理解,只要会用。这句话看起来很简单,但它已经剖离了视觉层面的浅层含义。
如果只是在独特的美学外观意义上来解释,视觉虽然可能会吸引用户眼球,但如果设计缺乏信息的清晰度,可能很快就会被用户所抛弃。
所以单独理解为视觉清晰,不足以使设计的功能被有效的理解与使用。
我并不是贬低视觉,而是帮各位拔高层次。如果信息不清楚,那么看起来漂亮,只会让用户的使用也「点到为止」。毕竟外观上的视觉表现是不可持续的,它并不稳定。
然而,许多设计师似乎仍然沉迷于视觉的清晰上。
为什么?
- 设计师自己会被视觉所欺骗,通过一种非常精心设计的感性外观来说服自己别人也喜欢这样的效果。
- 设计师会爱上设计的艺术方面,以至于迷失在其中,忘记了产品与用户的思维,以及商业价值。
- 设计师故意使用视觉「引诱」,以避开或掩盖某些功能上的缺点。
虽然界面的美观肯定是诱人的,但也许这么多设计师沉迷视觉而不是信息清晰化的主要原因是:外观的设计本不容易,但对信息的设计,要做到清晰是更难的。
信息的清晰需要挑战页面中的每一个细节,并将每个节点与元素做到简化且让用户更好的理解。清晰是当你准确地传达适当数量的内容,同时不会被用户反感。即使最佳选择是 1-2,但就算有 3-4 个选项,用户也能够在使用产品的过程中感到舒适,不会有选择困难的情绪产生。
比如,地图的路径选择可能非常多,但仍然非常清晰,即最佳路径。
为此,仅仅将一些文案、图片置于设计稿中,并等待用户去使用,这是远远不够的。
案例解析
这里我举个非常简单而又典型的案例来总结以上内容,助于大家理解。
什么是对信息进行设计,让信息清晰化?
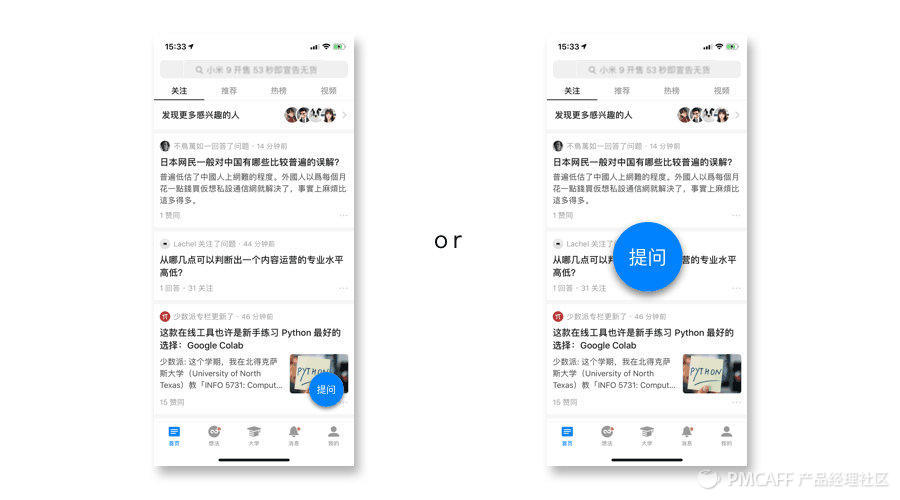
我们看下面这张图:
多数人拿到需求,如「要在首页添加一个提问按钮」,就会直接进行设计。评判标准是视觉呈现的优劣。
如图中的「提问」,为什么这个「提问」要放在搜索右边呢?
我相信如果要知乎的界面好看,提问按钮完全可以放置在其他区域。我来个比较夸张的修改,这里稍微抛弃一下合理性。
从上图的修改大家似乎已经可以看出,「提问」移走,好像没有合适的地方可以摆放。那在提问放置于「搜索」边上之前,为什么会想到把「提问」放在「搜索」边上呢?
如果只是从视觉的角度,很难可以想到这一点。但现在做个反向思考,就觉得,它们俩就该在一起?为什么?
原因无非就是:知乎如今的定位更像是搜索引擎,大多数用户上去并不是浏览信息流,而是寻找答案。用户上知乎,目的是提问,或寻找问题的答案。所以当搜索不到时,提问应该是搜索流程的下一步,这样也更符合操作逻辑。这就是对信息进行设计。
所以大家能看到,即,增加提问按钮的同时,我们需要保持用户清晰的浏览首页信息流,且让它与页面的已有逻辑相吻合,再延伸出合理解释。
要做到这点,并不仅仅取决于视觉本身。
所以「知道」原则或方法论,并不代表你懂或者明白如何运用了。
而这些所有的所谓原则或方法论,都是建立在「交互思维」之下。
交互思维仅是一种被动技能,被动技能的触发是无意识,且根据经验的加持而产生叠加伤害效果的。跟主动触发技能不同,它没有实际可见的按键给予玩家控制。但是根据技能等级的提升,伤害效果也是持续增加的。
比如场景分析、竞品分析、用户调研等,都是实际可见的方法论,通过反复操练逐步提升熟练度。但是交互思维是不可见的,它隐含于设计师输出物的内在表现上,如合理性、商业性、可用性等等。它不仅是设计师自身经验的表现,也是体现设计师综合能力的重要模块。
它具体指什么?如何提升?
关于「交互思维」
1989 年,Gillian Crampton-Smith 创建交互设计教育的初始名为「计算机相关的设计」,后来改名为「交互设计」。
所以早期人们聊到的交互设计,更多的是与计算机有关的,比如系统或设备。但是随着交互设计这个概念的普及,其应用范围也被扩展,包括「视觉设计」领域。
区别无非是这个过程是从有用性,可用性和情感因素等方面来优先评估设计质量,而不单单是「审美效果」层面。
有经历的朋友应该经常与业务人员因为视觉界面的「不同效果」而发生争执,原因基本可以概括为各自对界面或图片所传达的意思有不同的理解。
从这点可以看出,用户界面或视觉产出物本身也是为了达到某种目的的自然体现,而这种通过设计手段解决问题的过程,本身就是一种「交互设计」—— 对信息进行内容分布,传递给目标用户。
所以任何商业视觉产出物,都能算作是交互设计的一种结果,包括这些视觉可见,与人产生「信息交流」的产出物。从这点可以看出,视觉设计师本身是具备「交互思维」的。
从表面上理解,它们是 A 和 B 之间发生的互动行为,他们可以是人与人,也可以是人与物。
比如,你出门买早饭,「告诉」对方要什么,对方接收到你的信息并将你需要的餐点拿给你,这就是一个完整的交互过程。
或者不同视觉设计师针对同一个功能所设计出的不同界面,也是各自对功能的不同理解,以至于所呈现出不同的效果图。
所以一般设计师,包括商业视觉设计师或 UI 等等,在工作过程中产出的作品一定是包含「交互思维」的。只是不自知,也没有建立系统性认知。
举个极端例子,如下图:

两张海报都在传达各自的意思。
虽然每张海报都是不同设计师设计出来的,但是他们都有各自的目的。比如英勇无畏、心怀祖国、怀抱世界等等。
所以各位看到「交互思维」目前在任何领域都成了不可以避免的话题。餐饮、服饰、出行等等。唯一区别在于显意识和无意识,有些人知道自己具备,有些人不知道罢了。
但是不能说交互设计就是用户界面设计,甚至是视觉设计。它只是帮助设计师在信息呈现的结果上,表达出一种合理化的趋势,而不仅仅是自嗨。
所以要具备「交互思维」,首先要明确设计的目的。
如何提升?
这里给出怎么提升的方法。
开头说到,「交互思维」是被动技能,原因是不可见,但有实际效果。
是什么意思呢?就是具备交互思维的设计师,在工作中所呈现的内容结果,是有思考过程的。比如视觉稿可读性高,信息接受度强,符合用户审美等等。如果是纯粹的艺术作品,是不觉被这些特点的。
包括产品设计中,一个功能首先要能用、好用,好不好看是次要的。对于交互设计来说,解决问题才是最优先的。但是放眼任何行业「解决问题」都是核心,包括视觉设计。
所以延伸出来,解答这个问题的第一层意思:交互思维,应该是帮助视觉设计师解决信息传递的问题的。
要做到这个程度,已经不单是技法的提升了,它是设计师综合能力的体现。
除了视觉设计师本身具备的「美学知识」外,交互思维还应该从以下两大领域出发进行学习:
- 人——心理学、社会学、人类学;
- 机——计算机、工设;
学这些的目的是,让设计师在遵循自身的设计理念外,再从计算机以及人的角度出发,去思考问题。
意为:通过对人(用户)的了解,帮助他们解决机器(产品、图片等)的使用/理解难题,解决手段是设计。
所以「交互思维」的提升,就是让人与物或人与人之间,更流畅的进行「对话」。
无论是视觉稿还是其他内容,设计师要多问自己:用户在看这张图时,他了解到哪些信息,他会怎么做,他的感受如何。
这就是所谓「交互思维」的提升。你的设计稿越易理解,被业务方可接受的机会也越高。
除了对上面提到的三大领域的学习之外,平时看文章,看案例要多问为什么,以及怎么样能更好。来提升自己思考问题的方式,对问题的解法进行多角度的训练。
案例补充
用银行卡从自动取款机(ATM)里取出现金,用户实现这个目标的过程,也是在用户界面的支持下解决这个问题的过程。在这个过程中,用户要正确完成如下的一系列动作:
- 插入卡片
- 输入密码
- 按“快速取款”按钮
- 按“确定”按钮
- 取出现金
- 拿出银行卡
- 拿出回执
一般设计师在设计这个操作界面的思路就是界面本身,比如插入卡片提示界面。具备「交互思维」的设计师除了针对于界面本身进行设计外,还需要思考用户是否知道「卡片插入」的入口,是否要基于明示,或者「输入密码」完密码,是否有等待提示,等待提示的内容应该是什么?数字?文案?
又或者是用户取出现金后,是否在界面上提示用户取走银行卡,如何提示?是在一个界面里简单拔卡图片,还是通过图片加文字的结合说明?等等。
这些不仅仅是产品或交互思考的问题,视觉设计师也应该思考其原因。
虽然部分视觉设计师认为不需要思考,只需要根据产品的原型出图,安安静静做一个美工就可以。但其实在作图的过程中,这些问题早就已经呈现在设计师的脑海里了,否则「插入卡片」的提示是如何设计出来的?填色?得了吧~~
这个世界上本没有「美工」,只是自嘲的人多了,也就有了「美工」。
小案例(可省略不看)
我上面提到一句说「就像我们知道一个英文单词的几个中文意思,就强行记住了,而没有去深究其意」。这里我也举个例子,来告诉各位这句话的意思。(献丑)
多数人会说:英文也是有多义词的,所以存在一个单词具备两个或多个完全不同的意思。但各位知道,「多义」是如何来的么?文字的演化,一定是随着历史的演化而来的,每个字/单词,在历史的演化过程中,都是逐渐延伸出不同含义的,而不会通过一个字来表达两个或多个意思。
类似于单词 object 通常有动词「反对」的意思,但它的名词也是「物体」的意思。多数人对这两个解释都是死记硬背的方式去记住的。虽然英语的不同释意是针对在不同场景下的,但有时候场景并不能很好的助于我们理解单词的意思。所以可以通过对这个单词的演化来理解,且知道为什么。
为什么 object 同时拥有两个完全不着边际的解释呢?大家知道「反对」通常是主观的,是表达自己内心想法的方式,如,我反对呆呆是天才。然后发现 objective 又有「客观的」意思,客观的反义词是主观的。「主观」在历史演化过程中,有一个哲学领域的名词解释叫「唯心主义」,它认为人的思想与精神是独立存在,区别于一切物体包括身体躯干。而「客观」又有唯物主义支撑,它认为世界按其本原来说是物质的,是脱离人的意识之外,不依赖人的意识而客观存在的,精神或意识是物质的产物。
所以大家能知道,object 是从主观表达情绪,对自己主观之外的某件事(物体)进行反对。而 objective 又有「客观的」意思,客观不就是唯物主义说的物质是第一性么?那「我反对」是主观行为,而反对的对象是客观物体?结论不就是「我反对某件事=物体」么。(真玄学,但很有趣,哈哈)
而后我又有去查了许多边界资料,虽然解释有更深更有内涵的,但不外乎大体如此,总之能为我所用就足够了。
这是我早期学习英语的时候,对有些单词无法强记,而后衍生的一种学习方式。也许并不科学,但非常有效。对一个单词的学习,还能去了解人类史和哲学史,反而不枯燥了。
小结
信息的爆炸让我们接收了太多表层内容,多数人不会试图去理解其中深刻的含义,只是认为这就是我们需要知道的,所以知道就好了。这也是为什么很多人理解一层事物无法钻到本质的原因 —— 被动接收他人输出的信息,没有理解信息的根本内容。
我通常会说,各位少看文章,指的是观点文。事实与观点,是两回事。有些文章是记录事实,通过对事实的阐述加上各方资料,引导读者思考。这是好文。观点文是作者引用一个现象,然后主观输出自身观点,误导读者认为事实如此。
这样去学习是对自己不负责的行为,也是导致自己无法成长的原因。
不过,也别让自己活得太累了。
未经允许不得转载(声明:本文内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:net-net@foxmail.com进行举报,并提供相关证据,工作人员会在10个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。):策信智库资讯网 » 设计原则&交互思维,重塑产品设计



 为了追求速度,我们测试了全球所有的 CDN
为了追求速度,我们测试了全球所有的 CDN 如何搭建属于你自己个人知识体系1.0
如何搭建属于你自己个人知识体系1.0 无头像,不社交:浅析“头像设置”功能
无头像,不社交:浅析“头像设置”功能 大厂方法论:点解鹅厂产品心法(下篇)
大厂方法论:点解鹅厂产品心法(下篇) 新鲜上架!统计学知识梳理
新鲜上架!统计学知识梳理 5分钟玩转机器学习,0门槛体验人工智能
5分钟玩转机器学习,0门槛体验人工智能 产品经理工作流之数据分析全阶段(附电商统计)
产品经理工作流之数据分析全阶段(附电商统计)